Ce este css și cum să-l folosească în crearea de site-uri

În doar câțiva ani pe internet am găsit un număr de site-uri și servicii utile, care nu sunt direct legate de construirea site-ului și tema generală a acestui blog, dar am vrut doar sa le recomanda pentru tine:
Servicii de Cashback. cum ar fi Epn.bz și Letishops. Prima va economisi până la 15% pe Aliekspress iar al doilea stint cu Cash Back de mai mult de 1.000 de magazine online. bilete de avion, doar servicii excelente - Aviasales.ru. Căutări pe sute de site-uri și oferă toate opțiunile pentru bilete, puteți alege cel mai ieftin sau cele în care există mai puțin timp de călătorie. Ei au, de asemenea, o mare gloată. aplicații și plugin pentru browser.
În această limbă, a făcut toate HTML-pagini. Fără aceasta, ei ar arata groaznic și patetic. Deci, css - l Photoshop dezvoltator web, dacă pot spune așa.
Faptul este că css html și ar trebui să fie studiate împreună, dar în primul rând este prima limbă, deoarece cu ajutorul acestuia a crea un marcaj de pagină web. Css este necesară pentru a aranja și locul în mod corespunzător elementele de pe pagina, în conformitate cu proiectul.
În css una dintre sintaxa cea mai simplă, puteți face cu ea în doar câteva ore. Întreaga foaie de stil (de exemplu, css-fișier) constă dintr-un selector și o descriere a proprietăților și valorilor pentru ei. Iată un exemplu:
Culoare selector: roșu;
>
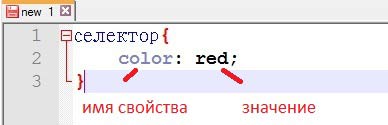
Pentru a vă ajuta să înțelegeți, uita-te la această imagine:

O descriere detaliată a tuturor selectorii și principalele lor tipuri le găsiți în articolul: selectorii CSS. După cum puteți vedea, în primul rând este numele selectorului, și a pus apoi acolade. Puteți scrie toate într-o singură linie, și pot fi transferate la linia următoare. Lino prefer acest stil, pe care le puteți vedea în captura de ecran.
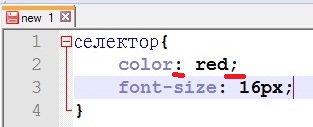
Acolade înregistrate pentru toate elementul de stiluri. Stiluri - aceste proprietăți și valorile lor. Toate stilurile pentru un selector special, numit în mod obișnuit regula stilistice. Scrierea in interiorul acolade dupa cum urmeaza:

Am subliniat două semne obligatorii, care sunt prezente în sintaxa. Acesta este un colon - este plasat între titlul de proprietate și valoarea sa, și virgulă, care în mod necesar trebuie să fie plasat după valoarea fiecărei proprietăți.
Atunci când stilurile pentru elementul setat, puteți închide acolade și scrie noul selector, și stiluri noi pentru el. Și așa se face atâta timp cât pagina nu este încadrată în mod corespunzător.
Conectarea și exemplu de
Ei bine, să ne uităm la un exemplu de cooperare între cele două limbi. Într-un document HTML, de a crea o ofertă. Acesta este creat folosind tag-ul blockquote. Excelent. Să vedem cum va arăta fără stil:
La urma urmei, ea nu arata text simplu. Și apoi vin la salvare și stiluri care ajută să atragă orice element pe o pagină web. Pentru a începe, eu, desigur, conectați o foaie de stil la fișierul HTML. Deși nu există nimic acolo. Pentru a se referă la un citat, puteți utiliza selectorul blockquote la nivel mondial. În acest caz, stilurile sunt aplicate toate referințele bibliografice. Prescrierea astfel de reguli pentru citate:
latime blockquote: 300px;
fundal: # 333;
border-left: 5px solid # ff3300;
padding: 10px;
Culoare: #fff;
-Stil de font: italic;
>
Dacă nu știi css, nu poți înțelege aceste linii. Cu toate acestea, nu există intuitiv (dacă sunteți chiar ușor versat în limba engleză) pe care le cerem. În special, lățimea textului și culoarea de fundal, padding, frontierele pe stânga și stilul de font. Și asta e ceea ce obținem:
În general, aici este lucrarea de exemplu css. Cred că înțeleg scopul acestei tehnologii? Puteți încerca, de asemenea, pentru a deschide orice site popular pentru Google Chrome sau Yandex Browser, apoi apăsați F12. Acest lucru se va deschide așa-numita debugger. Încercați să găsiți codul sursă de stiluri de conectare site-ul (situate în tag-ul cap, stiluri conectate folosind). Încercați să schimbați calea către foile de stil pe care el a fost greșit, și uita-te la site-ul. Desigur, aspectul său se va schimba în direcția negativă.
Lucru este, că HTML nu este creat și nu este potrivit pentru înregistrarea paginilor. Acesta este special conceput pentru crearea de elemente, marcare, dar nu pentru aspectul. Dacă sunteți un designer de web, probabil, iti dai seama acum exemplul meu. Foarte des, înainte de a trage aspectul site-ului, proiectantul face un prototip (de asemenea, numit mockup). Apoi, pe baza acestui prototip este mai ușor de a face un aspect frumos, deoarece arată în mod clar structura viitorului site.
De asemenea, cu tehnologii web, și anume cu html și css. Ele sunt indisolubil legate între ele.
Ei bine, dacă sunteți un începător complet, ar trebui să înceapă cu o bază, cu caracteristicile cele mai simple și mai populare, care sunt utilizate cel mai des. În curând voi scrie un articol scurt despre cum să învețe mai rapid și eficient elementele de bază ale css, atunci vei stapani cu ușurință tehnicile din ce în ce mai complexe.
În general, în cazul în care răspunsul la întrebarea: „Ce este css și cum să-l folosească“ drept, aceasta este una dintre limbile care sunt utilizate la crearea site-ului. Și trebuie să-l utilizați în elementele de design a crea efecte diferite, etc.
Alte sfaturi utile pot fi găsite în articolul meu cu privire la modul de a învăța HTML. În general, acest lucru eu fac asta tot. Vă rămas bun până la următorul post pe blog-ul meu.