Cum se instalează, configurați denwer (denver) și de a lucra cu el, pe blog-ul web-developer

Astăzi vom învăța cum să se stabilească un instrument foarte util în dezvoltarea de site-uri - Denver (Denwer).
Vei învăța cum să instalați Denver, configurați și să lucreze cu el - site-uri care necesită motoare rula serverul la baza de date. DENWER (Denver) - prescurtarea de la "set de gentleman pentru dezvoltator de web" fraza.
Denver este un pachet software și o alegere necesară pentru distribuții (PHP, Apache + SSL, MySQL - extensii de bază și a altor plugin). Trebuie remarcat - este una dintre cele mai bune și ușor de utilizat instrumente de acest gen.
Denver se caracterizează prin faptul că, după instalare, directorul de program pot fi mutate în alte secțiuni ale discului pe o unitate flash USB, puteți utiliza după ce reinstalați sistemul de operare, care nu este atașat la sistem, și este ca un program portabil.
De asemenea, susține mai multe proiecte, este posibil să se creeze în același timp cât mai multe proiecte se va potrivi în unitatea locală.
Aici tocmai am învățat cum să instalați și să setați DENVER - un astfel de server de program minunat.
1. Instalarea Denver
Și astfel, proceda la instalarea Denver. În primul rând, descărcați de pe site-ul denwer.ru.
Când am apăsați butonul mare pe care scrie „Download Denver 3“, acest buton, de asemenea, ne oferă două opțiuni: descărcați PHP 5.2 și PHP 5.3.
Care este diferența? A doua opțiune - este o versiune mai nouă a PHP, dar ca prima opțiune, deși mai în vârstă decât al doilea, dar are priimuschestva sale - utilitar de instalare de bază include Zend Optimizer. și alte câteva module suplimentare.
Printre ei, probabil, instrumentul cel mai necesar - este Zend Optimizer. Este folosit pentru a decripta script-urile care au fost criptate cu dezvoltarea tehnologiei Zend Guard. Și această metodă de criptare este utilizat de mulți dezvoltatori, așa că încă mai trebuie să instalați manual Zend Optimizer.
Deschideți e-mail inbox-ul, scrisoarea, găsiți link-ul și de a descărca. După aceasta, executați programul de instalare descărcat Denver. Programul de instalare va cere o confirmare, confirmați. Apoi, deschide programul de instalare în sine, deschis Internet Explorer, browser-ul trebuie să fie închis, atunci instalarea începe în Denver.
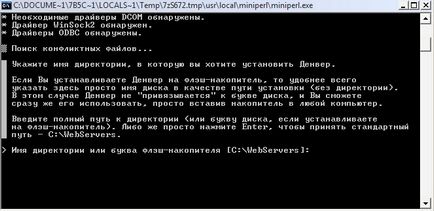
În primul rând, programul de instalare verifică configurația sistemului, atunci vă solicită să selectați un dosar pentru instalarea Denver:

Denver implicit setat pe directorul „webservere“. care va crea mai întâi în discul C. Dar putem alege o altă unitate, și specificați un alt folder, este posibil să se instaleze pe o unitate flash USB, conectați-l la o unitate flash USB la computer și câmpul de instalare pentru a introduce litere flash, care este listat pe „My Computer“. Într-un astfel de caz, puteți lucra cu Denver și alte calculatoare.
Deci, dacă sunteți în procesul de reinstalarea sistemului de operare nu formatați hard disk-ul, în cazul în care dosarul Denver rămâne, atunci puteți lucra cu Denver și după reinstalarea sisteme de operare.
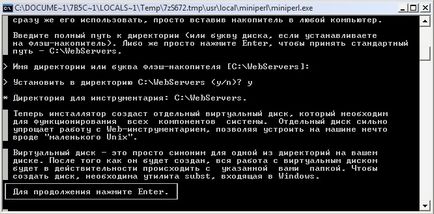
Odată ales locul pentru Denver, programul va cere o confirmare. Introduceți litera engleză "y", apăsați Enter.

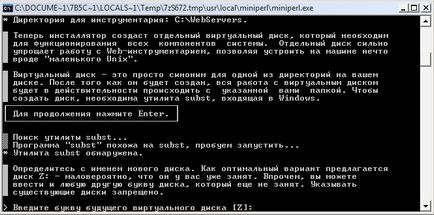
Programul trece apoi la procesul de creare a unui disc virtual, apăsând mai întâi Enter - da permisiunea de a continua cu instalarea de Denver, și apoi selectați litera pentru viitorul disc virtual. Valoarea implicită selectați litera „Z“, în cazul în care nu este ocupat.

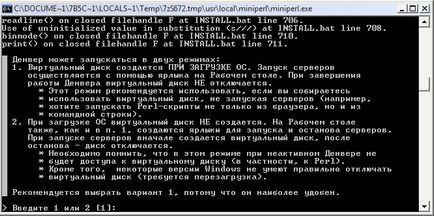
După aceasta, virtuale testele de sistem de disc și apoi raportează că instalația se va direct Denver, și vă cere permisiunea. Apăsați Enter și așteptați până când Denver stabilit. Când a finalizat instalarea Denver trebuie să selectați modul de pornire Dernvera, vi se oferă două opțiuni, primul este mai convenabil. Selectați-l, de tip 1, și apăsând Enter.

Astfel, am finalizat instalarea Denver. Acum trebuie să-l configurați, deși, sau mai degrabă nici măcar să înființeze, iar noi trebuie să învețe să lucreze cu el, pentru că Denver este deja configurat inițial, și de aceea este selectat.
2. Configurarea și de a lucra cu Denver
După ce instalarea este completă, din nou, se va deschide o fereastra de browser care ne spune că Denver a fost instalat cu succes. Sa apropiat, găsiți comanda rapidă pe desktop „Start Denwer“. Porniți serverul prin dublu-clic.
Programul este încărcat pentru un timp, iar când am început, vor exista două pictograme pe bara de pictograme:
În cazul în care apar aceste pictograme - atunci totul este în regulă, Denver a început. Dacă deschideți „My Computer“, putem vedea că o nouă unitate (Z):

Mergem la ea, și a vedea mai multe dosare:

Există deja mai multe dosare. Localhost și test1.ru sunt directoarele rădăcină a două site-uri locale. Pe teren sunt instrumente pentru lucrul cu baza de date, iar al doilea folder - un site de testare. Este doar o singură pagină.

Mai mult, pagina prokurkchivaem la titlul „Utilități“. Există câteva link-uri. Avem nevoie de o linie de „phpMyAdmin - administrarea bazelor de date MySQL“:

Va apărea următoarea fereastră:

Aici, în „Crearea unor noi baze de date“ scrisori latiskimi înscrie numele noii baze de date. Acest câmp am evidențiat în imagine cu un marker roșu. Apoi, faceți clic pe butonul „Create“, pe care am subliniat în verde. Okroetsya următoarea fereastră:
Aici nu avem nimic de a face, merge mai departe prin apăsarea tab-ul „privilegii“, pe care l-am evidențiat în marcator roșu, apare următoarea fereastră:
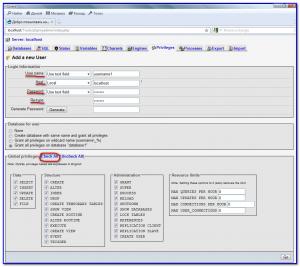
Faceți clic pe link-ul „Adăugați un utilizator nou“, se va deschide fereastra:

Aici, nevoia noastră de a efectua următorii pași:
1. În „numele de utilizator“, introduceți numele de utilizator al bazei de date.
2. În „gazdă“ înscriem „localhost“ sau selectați opțiunea „Local“ din meniul drop-down, în același loc.
3. În domeniul „Password“ și „Re-tip“ sau de a genera o înscriem parola folosind butonul „Generare parolă“. Doar nu uitați în cazul în care scrie vreodată în jos parola pentru referinte viitoare :).
4. Mai jos este un bloc de „privilegii globale“. Acolo avem nevoie pentru a selecta toate opțiunile, faceți clic pe „selectați toate“. După toate acestea, faceți clic pe butonul „Go“, care este situat în colțul din dreapta jos al paginii, și prin simpla atingere a muncii noastre de a crea o nouă bază de date este completă.
Acum să încercăm să stabilească orice CMS, folosind baza de date nou creată. Prin urmare, pe o foaie separată de hârtie sau un fișier, introduceți următoarele:
1. Numele bazei de date.
2. Numele de utilizator al bazei de date.
Pentru a instala CMS pe serverul local Denver, vom avea nevoie să faceți următoarele:
1. Creați un folder pentru viitorul site-ului.
2. Copiați fișierele și folderele pentru motorul site-ului.
3. Reporniți, sau orice altceva se poate spune repornire Denver.
4. Pentru a se stabili CMS.
Pentru a instala am ales CMS Wordpress. Vom instrui pe ea :). Dacă nu ați făcut deja, am recomanda pentru a descărca.
Deci, vom continua să exploreze Denver.
1. Pentru a crea un dosar rădăcină deschide Z. disc du-te la folderul Acasă. creează un nou dosar. Dăm numele alfabetului latin, și pot fi adăugate numere. Deschideți noul dosar, acesta creează un alt dosar, numesc „www“.
2. Că în dosarul „www“ fișiere și foldere copie CMS Wordpress:

3. După aceasta, asigurați-vă că pentru a reporni Denver:

Faceți clic pe „du-te!“, Apoi completați toate câmpurile din pagina de configurare are o explicație în cazul în care se potrivesc, face totul așa cum este scris, iar instalarea va fi de succes.
Astfel, am învățat cum să instalați, configurați, Denver (Denwer) și de a lucra cu ea.
Doar Denver folosit pentru a testa noi module, script-uri, înainte de a le instala pe site-ul principal, care se află în rețea.