Cum de a face un tabel în html

Cum sa faci un tabel în HTML. Elementele de bază HTML pentru începători. Lecții №14
Bună ziua tuturor!
Vom continua să învețe elementele de bază ale HTML. În această lecție vă voi arăta exemple cu privire la modul de a face un tabel în HTML. Si uita-te la modul în care puteți seta culoarea celulelor de masă, ca centru mesei, să învețe să facă marginea mesei, etc.
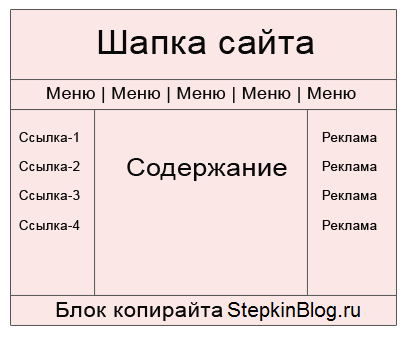
tabele HTML sunt adesea folosite în HTML pentru unele transferuri de date. Anterior, chiar și masa de folosit pentru a crea scheletul de pagini web:

Cred că ți-ai dat seama de ce trebuie să învețe pentru a crea un tabel.
Care sunt tag-ul principal este un tabel?
○ tag TABEL
Acesta este recipientul principal pentru a crea un tabel în interiorul care conține alte elemente tabel, cum ar fi coloane și rânduri.
Legarea de eticheta de închidere.
în interiorul containerului
Este clar până la acest punct? Oricine nu înțelege, să ridice mâna! Da, totul a înțeles, atunci vom merge mai departe.
Acum, ia în considerare atributele unui tabel.
○ Frontiere în Tabelul HTML
Deci, puteți vedea tabelul, la eticheta
.
Valoarea indică cât de multe celule pentru a fuziona. rândul 1 coloana 1 Î: Am făcut două mese și am nevoie pentru a le-a pus într-un rând. M-am decis problema lui anterioară, dar a apărut în locul său este diferit: cum de a schimba distanța dintre tabele? Genealogia familiei mele În lista de CSS: În linia №10 schimba parametrii și distanța dintre tabele se va schimba. Este necesar, prin CSS: |