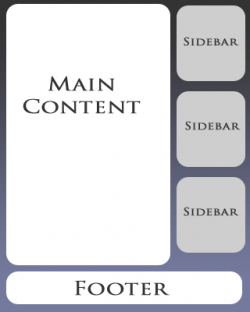
Ce este bara laterală și ceea ce este pentru

Lățimea bara laterală este mult mai îngustă decât zona de conținut principal. Pe un site poate fi 1,2,3,4 sau nici unul bara laterală. nevoie de bara laterală pentru a ajuta utilizatorii să se concentreze asupra resursei.
Compania noastra este gata de a crea orice fel de bara laterală
În plus față de site-ul dvs. sunt gata de a oferi:
Cât de mult poate fi bare laterale?
Un panou lateral - varianta cea mai comuna a erei de web 1.0, care, cu toate acestea, nu împiedică-l folosească în mod activ webmasteri moderne. Ea nu face nici o diferență care parte a paginii pentru a plasa bara laterală și pe dreapta și la stânga, va arata normal.
Cele două panouri laterale sunt justificate, dacă vorbim despre magazin online sau site-ul companiei. Astfel de resurse este vitală pentru a afișa cât mai multe elemente de informare și de navigare. Doriți să salvați spațiu cât mai mult posibil? Nimeni nu deranjează să facă barele laterale reduce suficient pentru a face în așa fel încât tot ceea ce ar putea fi plasate în ele - sunt cuvinte scurte sau pictograme. Cu toate acestea, în epoca de utilizator pasiune pentru interfață unificată, această etapă poate juca cu tine o glumă rău intenționat.
Fără bara laterală. Un număr foarte mare de site-uri moderne nu conțin bara laterală, la toate. Cu toate acestea, dacă vă decideți să faceți un site fără o bară laterală, asigurați-vă că contempla tot felul de „dacă“. Resursa nu trebuie să piardă funcționalitatea.
De ce bara laterală neobservat?
Principalele caracteristici ale bara laterală
Lățimea panourilor laterale depinde de lățimea zonei de conținut. Bara laterală nu ar trebui să distragă atenția utilizatorului de conținut și nu ar trebui să denatureze percepția lui.
20-40% - lățimea optimă a unui singur bară laterală. Lățimea totală a celor două panouri nu trebuie să depășească 50% din lățimea totală a paginii. Mai mult decât atât, lățimea barei laterale adesea calculată conform metodei din secțiunea de aur: aproximativ 38% din lățimea zonei de conținut.
Înălțimea barei laterale în mod ideal nu trebuie să depășească limitele ecranului vizibil. În caz contrar, panoul lateral va trebui să derula, și este necesar pentru o acțiune de utilizator. Pe de altă parte, unele site-uri sunt adesea privite cu dispozitive mobile, în cazul în care defilare - un eveniment comun.
Imagini și culori
Ca și în crearea altor elemente de design web, este de regulă în valoare de aducere aminte: culorile pot atrage, și resping. Nu te prea dus de val și de a folosi prea multe culori și nuanțe.
De asemenea, nu uita de contrast. Vrei să atragă atenția - face un widget de pe bara laterală contrastul cu celelalte elemente ale site-ului.
Utilizați imagini în proiectarea panoului lateral este permisă, dar este mai bine să le umbra ușor, cu un efect de iluminare atunci când treci.
Fonturi, aspect
Casa de imprimare de calitate - una dintre componentele de proiectare de înaltă calitate. Prin urmare, dezvoltarea bara laterală ar trebui să acorde o atenție la dimensiunea fontului. Valoarea optimă este o dimensiune mai mare de textul principal 10-20%. Font de PIN-ul atrage atenția utilizatorului, în timp ce nu distrage atenția de la conținutul principal. Titlurile din bara laterală este cel mai bine la centru, iar textul - alinierea la dreapta. Pe de altă parte, totul depinde de fiecare caz în parte. Aspect joacă un rol decisiv în percepția bara laterală. Acestea ar trebui să fie plasate în ordinea importanței.
În plus, este necesar să se determine poziția barei laterale elemente Height. Ai nevoie pentru a stabili elementele, în orice caz, să fie la partea de sus, și care pot fi plasate fără pagube mult în afara ecranului de afișare, fără zonă de defilare.
Reguli făcute pentru a fi rupte. Dar, amintiți-vă, chiar dacă te duci împotriva regulilor, design-ul ar trebui să fie proiectate în același stil, iar utilizatorul nu ar trebui să irita site-ul.