Folosind titlul atributelor și Alt pentru imagini
Luați în considerare această întrebare, pe care trebuie să utilizați imaginile de pe site-ul, și ce rol pe care îl ocupă în resursa SEO-optimizare. În plus, considerăm utilizarea unor astfel de componente ca atribut titlu HTML pentru imagini și ALT, și care este importanța lor. Iată câteva exemple de imagini optimizate și non-optimizate, ia în considerare calitatea în care este folosită imaginea, și modul în care aceasta afectează activitatea web-resursă.
Pro și contra utilizării imaginilor de pe web-proiect:
1. Pro.
Sansele sunt, tu, mergi la orice site, a observat că aproape toate dintre ele au o varietate de imagini, fotografii, imagini sau alte elemente grafice.
Oamenii care călătoresc pe Internet în căutarea informațiilor necesare (conținut), va ști că este pe site-ul dvs., în plus față de calitatea și eficiența materialului este prezent și un ajutor vizual sub formă de imagini, imagini și alte elemente grafice. Desigur, pentru a lăsa impresia de imagini, va trebui să le încărcați pe site-ul, este de dorit în confort prin completarea atributul titlu, iar atributul alt, desigur.
Următoarele aspecte pozitive ale utilizării imaginilor de pe site-ul, este faptul că acestea pot optimiza pentru anumite întrebări cheie care corespund paginii de resurse pe care acestea sunt situate. Acest lucru, de altfel, are un efect direct asupra cuvintelor cheie pagina de promovare promovate.
Pe lângă toate motoarele de căutare în căutare de imagini prezente pe proiectele web-localizate. Dacă ați înregistrat cheile de la imagini, utilizatorul, care pentru această interogare selectează imagina orice imagine poate merge la site-ul dvs. pentru imaginea selectată. Ca rezultat, vei primi un alt vizitator țintă.
Atunci când se utilizează imagini, fotografii, imagini, site-uri, mai ales contra găsit în începători, deoarece utilizarea de elemente grafice de pe web-proiect este de a tresari cititor.
motive:
• Umple imagini de slabă calitate într-o stare teribil;
• Utilizați imagini de la toate off topic;
• Prezența număr excesiv de mare de imagini, care dă pagina greutate în plus și se extinde în sarcina sa (chiar și modelul de fond);
• Lipsa de optimizare, și anume, atributele alt imagine și din titlu nu au și nu „încarcerat“ în anumite întrebări cheie.
Rolul titlului atributelor și ALT în imagini SEO-optimizare
Așa cum am menționat mai sus, utilizarea imaginilor ajută site-ul pentru promovarea și avansarea în motoarele de căutare. În plus, acesta oferă un aflux suplimentar de vizitatori vizați de motoarele de căutare, de asemenea. Și pentru asta, trebuie doar să utilizați câteva simplu, dar în același moment important atribut - un titlu atribut și atributul alt pentru toate imaginile, imagini, fotografii și alte elemente grafice. Esența acestor atribute este ca să le folosească pentru a stoarce maxim care va contribui la promovarea resursei în motoarele de căutare. Deoarece numai două atribute, respectiv, și rolurile pe care le joacă, de asemenea, două, și diferă unul de altul.
În ciuda faptului că aceasta este o metodă simplă de a ridica poziția de web-proiect în motoarele de căutare, cele mai multe web-masterat în întregime acestea nu sunt folosite, și, uneori, chiar le ignora. Unii chiar le confundă și nu își dau seama ce diferența dintre ele. Se poate întâmpla, de asemenea, că aceste atribute sunt numite tag-uri, și asta atributele tag-ul img (de la cuvântul «imagine»), dar nu o etichetă separată, l amintesc!
Aceeași HTML-tag-ul «img» este utilizat pentru a afișa imagini pe o pagină a site-ului (imagini, fotografii), într-un format grafic PNG, JPEG sau GIF. Dacă este necesar, aceeași imagine poate conecta, aceasta trebuie să încheie eticheta «img» container .
1. atributul ALT.
Acest atribut este inclus in HTML limba. Scopul său este de a descrie un obiect de a furniza mai multe informații despre obiectul (în acest caz, imagini). Ie Atributul alt pentru imagini transmite o descriere pentru browsere cu off diagramă. Dacă nu prescrie acest atribut, atunci vizitatorul va vedea o pictogramă goală în loc de imaginea dorită, iar dacă atributul Alt pentru a înregistra, apoi afișează textul. Acest atribut, de altfel, mai ales are un impact asupra clasament de roboții motoarelor de căutare imagini.
Așa cum funcționează acest atribut? Este foarte simplu: să ia imaginea selectată, pe care le-ați descărcat deja pe computer și umple pagina dorită a site-ului dvs. în locul potrivit. Apoi găsiți codul HTML al imaginii și trebuie să-l scrie în următoarea semnificație: alt = „descrie pe scurt imaginea și introduceți un cuvânt cheie.“ Descriere nevoie pentru a face ca un scurt (maxim câteva fraze) și se introduce într-o mulțime de cuvinte cheie este, de asemenea, nu este necesar, deoarece motoarele de căutare sunt adverse la ea, iar acest lucru poate afecta negativ proiectul.
Atributul alt este după cum urmează: un vizitator ajunge pe site-ul dvs., vede imaginea, dar descrierea nu este disponibilă să-l (dacă ați activat imagini de afișare în browser-ul lor), dar este văzută de către roboții de căutare în resurse de indexare. În cazul în care browser-ul utilizatorului, această funcție este dezactivată, imaginile de pe site-ul, el va vedea textul (descrierea), în care cititorul va înțelege ce fel de imagine.
2. Atribut TITLUL
Acest titlu atribuie aceeași parte a-limbajul HTML. Scopul său este în esență același ca și atributul alt, dar diferența este că descrierea ta este de a vedea un vizitator, dacă plasați cursorul peste imaginea selectată. Acest atribut nu are nici un efect asupra promovarea și dezvoltarea site-ului, dar poate influența factorul comportamental care influențează clasarea web a proiectului. Scrieți-l astfel: title = „descrie imaginea.“ Asta e tot. Adăugați ca imagine de optimizare, atributele sale, toate joacă un rol semnificativ în promovarea site-urilor în motoarele de căutare.
Iată câteva exemple de imagini optimizate pentru SEO folosind titlul și alt atribute
Vezi exemple de imagini optimizate cu aceste atribute:
- Imaginea are un atribut titlu, apare atunci când treceți cursorul deasupra imaginii: „Utilizarea atributelor din titlu și ALT pentru imagini“ Aici este un HTML cod de probă această imagine:


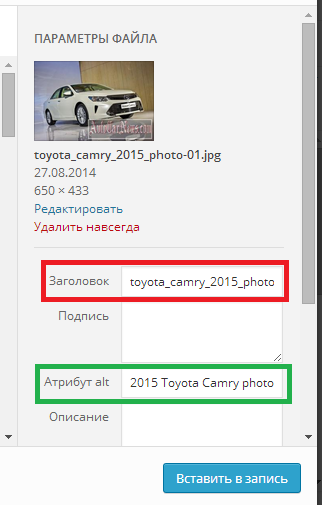
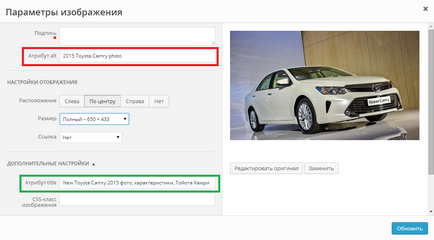
Completarea atribute ALT titlu, iar utilizatorul este facilitată în mod semnificativ de CMS WordPress. La umplerea imagini pe site-ul, un încărcător special de boot și o fereastră specială pentru optimizare:



După cum puteți vedea, atributul alt, vă puteți înregistra aici, dar este deja umplut (acest lucru este important pentru imaginea pe care doriți să o utilizați ca o miniatură). Aici este aici și să completați titlul de atribut. ia prescris întrebările cheie care sunt identice cu cele pe care le specificați în plugin: All In SEO Pack. După aceea, păstrați-l - și imaginea este optimizată.
În ce calitate ar trebui să fie utilizate pe imaginile de pe site-ul
Umple imagini pe site-ul aveți nevoie de cât mai mult posibil în cea mai bună calitate, dar trebuie să ne asigurăm că acestea nu au afectat viteza de încărcare a paginii. Deoarece există încă utilizatori care au internet de viteză redusă, respectiv, în cazul în care pagina este încărcată pentru o lungă perioadă de timp, persoana respectivă trebuie să plece de pe site-ul și navryatli înapoi!
Doar pentru a deschide imaginea, puteți utiliza programul Photoshop. În programul accesați meniul «Fișier» → «Salvare pentru web și dispozitive“ - asta e tot.
o mai bună optimizare a proiectului, împreună cu generarea de bani corectă, veți avea câștiguri bune de pe Internet!