Cum se schimba culoarea de link-uri HTML
Cum se schimba culoarea de link-uri în HTML
Dacă ajungi la punctul, apoi să ne uităm la modul de a schimba culoarea de culoarea link-ul Hover de link-uri active, a vizitat și link-uri nevizitate de obicei.
Schimbarea culorii de link-uri este mai bine să nu direct în documentul HTML (motoarele de căutare nu le place codul prea nahlabuchenny), este mai bine să facă un fișier separat în cazul în care vă înregistrați stiluri pentru fiecare element sau tag-ul, inclusiv pentru referință.
Pentru a face acest lucru, trebuie să creați și să încărcați la rădăcina site-ului cu numele style.css (poate fi un alt nume, atâta timp cât extensia a fost .css).
Pentru a conecta foaia de stil trebuie să fie între etichetele
și în corpul documentul HTML pentru a înregistra următorul cod:Fișierul stil de a scrie următorul cod (în cazul în care foaia de stil este deja acolo, apoi aratand ca linii care sunt responsabile pentru stiluri de referințe):
culoarea opusa. Bineînțeles trebuie să instalați o culoare diferită.

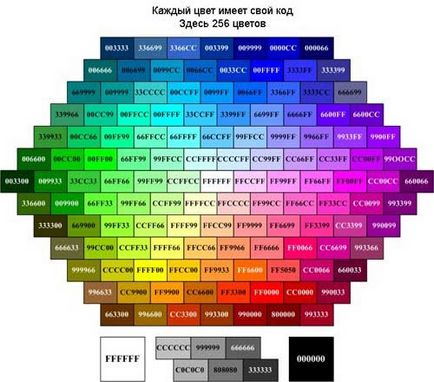
Figura1. Color Table HTML
Acum, un pic despre puncte, ceea ce înseamnă că toate acest cod:
a: link - aici seta stilul direct pentru link-ul în sine;
a: active - stiluri set de link-uri active;
o: vizitate - stiluri definite pentru link-ul vizitat;
a: hover - definit stiluri pentru link-ul atunci când treceți peste ea cu cursorul mouse-ului.
text-decoration: nimeni nu înlătură subliniere la link-urile dacă doriți că rămâne, atunci scrie nimic, pentru că subliniere implicită și astfel stabilită.
Asta ne-am dat seama cum de a schimba culoarea de link-uri. Dar există o mulțime de cazuri în care este necesar, pentru a da un fel de stiluri, inclusiv o schimbare de culoare luate în mod specific linkuri de pe pagină.
Pentru a face acest lucru, în fișierul de stil pentru a crea o nouă clasă. Voi crea o clasă numită new22 și scrie următoarele:
Dar, în mod direct în corpul HTML-documentul pe care doriți să afișați un link după cum urmează:
Astfel, stilurile vor fi aplicate numai la clasa new22. Este această clasă, am indicat pentru link-ul nostru special.
Împărtășiți articol cu prietenii tăi: