Cum se introduce codul de pe site-ul WordPress, asistent

Am vrut să se ocupe de ea.
When're un site web pe CMS (motor) WordPress, este necesar să-l îmbunătățească în mod constant și adăugați lor caracteristici noi și utile, care se găsesc pe alte bloguri similare.
În plus, am o pagină specială cu WordPress plugin-uri de masă. Am instalat pe blog-ul meu. În cazul în care, de altfel, puteți găsi link-uri către articole despre, ce sunt aceste plug-in-uri și cele mai bune modalități de instalare și configurare.
Sunt fericit să facă schimb de informații utile, pe care am fost în stare să învețe. Și eu încerc să explic totul într-un limbaj simplu, că acesta este disponibil chiar novice.
Dar, uneori, este necesar să se adauge ilustrații care arată modul în care am schimba codul de pe site-ul dumneavoastră.
Până în prezent, am folosit în acest scop este de un singur fel: Insert screenshot - o fotografie a ecranului computerului.
Dar imaginea pe care se poate vedea codul este bun, dar nu se poate copia. În acest caz, este necesar să formați manual. Și, atunci, pot exista erori și neînțelegeri.
Prin urmare, pentru a face mai ușor pentru cititorii dvs., am decis să dau seama cum să introduceți codul de pe site-ul WordPress, astfel încât să poată fi ușor de copiat de către oricine.
Bloggeri citi recomandări cu privire la acest subiect.
Mulți se referă la plug-in-uri:
WP Sintaxa în legătură cu butonul de WP Sintaxa;
SyntaxHighlighter Evolved;
Auto SyntaxHighlighter.
Am găsit o descriere a modului de a insera codul și fără plugin. Pentru a face acest lucru, utilizate anterior tag-ul XMP (deschidere și închidere). Dar acum este depășită, și în loc să recomande utilizarea tag-ul HTML pre (deschidere și închidere).
Dar pentru a introduce codul în articol numai cu ajutorul unor etichete speciale sau XMP pre nu am reușit. Am încercat și puneți-le div container. Și copiați fraza complet de la site-uri care recomanda.
Experimentul a eșuat. Cod atunci când modificați în modul HTML nu este salvat. Când comutați filele (vizual / text), el a dispărut pur și simplu din text. Din anumite motive, aceasta nu funcționează. Cine știe, scrie.
Am dat peste informațiile pe care le poate face numai după instalarea plugin-ului WP Sintaxa. Ie în continuare fără plugin-ul nu va face. Versiunea WordPress am instalat cel mai nou (la momentul respectiv - 4.3.1).
Așa că am stabilit că unul dintre site-urile mele prietenii, se introduce codul pentru a ajuta la Pastel Sintaxa Marcatorul plug-in.
Am găsit acest plug-in pentru a căuta în panoul administrativ și puneți-l pe un blog de formare.
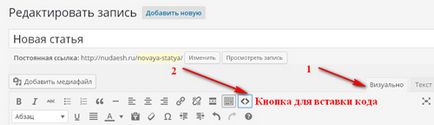
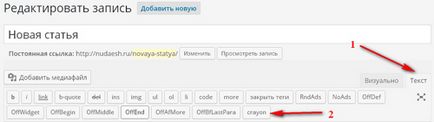
După instalarea și activarea plugin-ul, modul de editare articol din meniu există un buton special, pe care aveți posibilitatea să inserați codul în site-ul Wordpress.


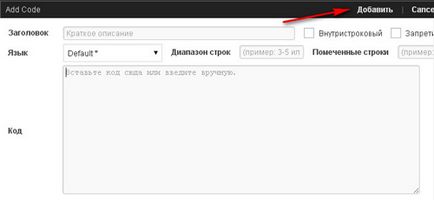
Există o fereastră pentru a insera un cod.

Și această bucată de cod, atunci totul va fi capabil de a selecta și copia in sine pentru a îmbunătăți funcțiile de propriul blog.
Codul arata foarte colorat. Elementele sale se disting prin culori diferite. Este posibil să se configureze de la sine.
Totul a fost atât de ușor încât am decis să nu mai bine să se uite.
Și acum, dragi cititori, puteți copia cu ușurință codul din site-ul meu.