Cum să typeset site-uri de orientare detaliate
Bună ziua tuturor! Mult timp nu a scrie pe blog sincer pur si simplu nu suficient timp. O gramada de griji off-line, dar în curând, cred că totul va fi bine, mă pregătesc o surpriză. Și astăzi am adus la cunoștință o lecție despre aspectul aspect al PSD.
Și așa vom merge. În arsenalul său, avem deja un aspect PSD gata. Și pentru a lucra cu ea, avem nevoie de următoarele software-uri:
1. Adobe Photoshop - folosindu-l vom produce grafica feliate.
2. Adobe Dreamweaver - de fapt, instrumentul nostru pentru vserstki
3. Firefox + Firebug - un instrument indispensabil typesetter, tot ceea ce este conectat cu codul va spune acest buchet.
(Eu folosesc Adobe Photoshop CS5 și Adobe Dreamweaver CS5)
Primul lucru pe care trebuie să facem este să creați un folder în care vom pune toate fișierele noastre. Am l localizat pe disc D: \ urokv. Este necesar să se creeze un slider suplimentar 2 imagine și foldere. Primul va conține imaginea noastră, în al doilea vom adăuga fișierele la cursorul. Acum, deschide aspectul site-ului în Photoshop și începe Dreamweaver. In Drimed crea pagina HTML, denumiți-l index.html și salvați-l într-un dosar urokv.


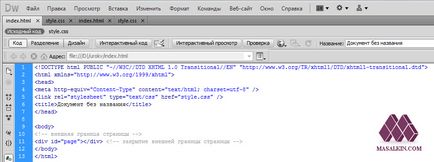
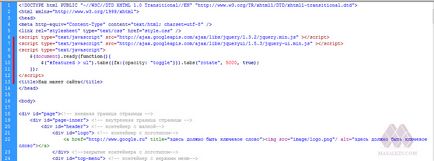
pagina index.html va fi de întreaga structură a site-ului nostru, vorbind aproximativ acest lucru este cadrul nostru. De asemenea, doresc să menționez un lucru în Dreamweaver pentru a crea pagina este specificată automat DOCTYPE. Acest marcaj de obicei html. Ca și în alte software-uri nu știu, dar asigurați-vă că pentru a seta DOCTYPE!
Un cadru nu putem face, trebuie să se conecteze la un site cu fișier de stiluri CSS. Pentru a face acest lucru, trebuie doar să creați un fișier nou, dar de data aceasta alege să nu HTML și CSS


Noi o numim stil. css și salvați-l în același folder.
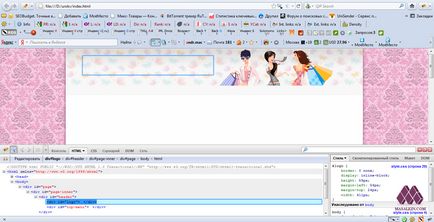
Acum, să trecem la fișierul CSS procedura de conectare la pagina html. Deschideți fila index.html în Dreamweaver. Și peste titlul tag-ul inserați următorul cod . Astfel, am raportat ca site-ul ar trebui să ia toate stilurile acestui fișier. Dacă doriți să verificați stiluri de fișiere conectate sau nu. Să vopsea fundalul nostru este negru. Pentru a face acest lucru în stil fișier notate cu culoarea site-ului organismului: corpul.
Apoi, deschideți index.html în browser-ul dvs. și admirați ecran negru.

Deschideți o filă în Dreamweaver cu stilurile noastre, eliminați negru și să dea imaginea imaginii de fundaluri. Așa că am recomandăm să resetați imediat toate offseturile de marginile browser-ului.

Ei bine, odată ce am punctul de dimensiunea fontului și tipul.
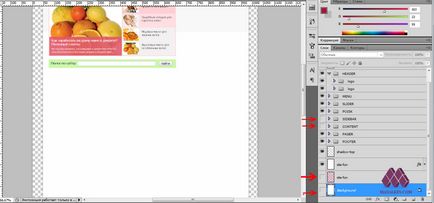
Acum ne întoarcem în Photoshop și uita-te la aspectul nostru. După cum puteți vedea fundalul este aproape întotdeauna de culoare albă, excepția este site-ul capac și o pivniță. Pe partea de sus a site-ului nostru sunt umbre pe dreapta și pe stânga.
Pentru a obține o imagine a Beck nostru, dezactivați straturi care nu sunt necesare pentru a ne pe aspectul. I grupuri total cu handicap și straturi SIDEBAR conținut. Doar Context dezactivat și site-ul-fon.

Pentru a face loc pentru reduceri suplimentare. Alegeți instrumentul de tăiere afară
și lățimea 1px evidenția întreaga lungime a zonei de care avem nevoie. După cum puteți vedea, am adus nu numai fundalul alb, precum umbra care din stânga și din dreapta.

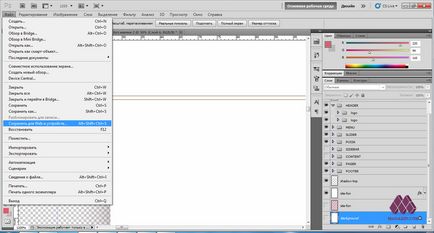
Apoi, alegeți Fișier - Salvare pentru dispozitive Web.

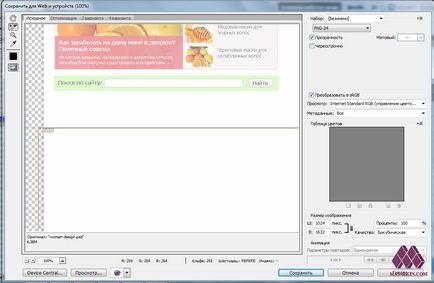
În fereastra rezultată a stabili următoarele setări. Salvați png24 și converti la sRGD.

În dosarul cu incizii găsit un fișier cu meu 1px gros bekraundom, apoi au fost copiate în directorul de imagini pe site-ul nostru. El a trecut peste poartă în 955 px;

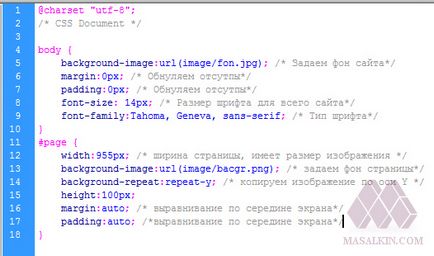
Acum ne întoarcem la pagina noastră de HTML și inserați-l între etichetele body div cu ID de pagină.

Acum atribuie fundalul este pentru acest bloc în stiluri.

Vreau doar să vă spun că div id-ul la care este atribuit în css cordonul ombilical este marcat de #. În cazul în care div i se atribuie o clasă, atunci stilul este marcat de. (Punct). Înălțimea am indicat în prezent pentru pentru a putea vedea modificările în browser. Mai târziu, retractează. Pentru a alinia centrul ecranului folosind marja: auto și padding: auto.
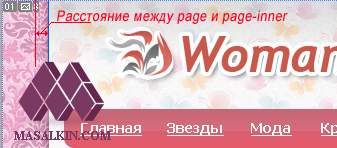
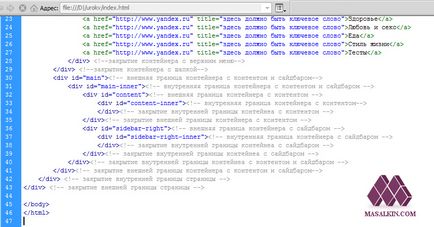
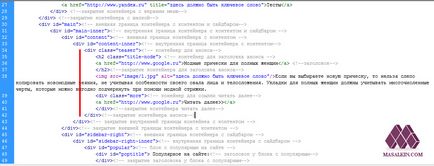
Apoi, din nou, ne întoarcem la dosarul nostru index.html. Și în interiorul paginii container. pune un nou container de pagini interior. Ea ne va servi ca limita interioară a paginii. Pentru cei care nu înțeleg este explicat în detaliu. A se vedea captura de ecran,

line afișată pagina de frontieră container roșu, indicat printr-un container de margine albastră pagina-interior. După cum puteți vedea, pagina de interior container este strict pe site-ul spațiului de lucru. Locația sa făcut pentru noi în viitor, atunci când plasarea elemente de pe pagina nu trebuie să ia în mod constant în considerare distanța până la sfârșitul umbra.
Ei bine, acum să trecem la construirea de pălării. Re-deschis Photoshop și eliminați toate inutile. Redundantă în acest moment sunt meniu și logo-ul. Cu bisturiu capace noastre regiuni importante și să se taie din nou, și apoi transferați fișierul dorit în fișierul cu imagini ale site-ului. Am un fișier numit un antet. Fișierul css prescrie lățimea și înălțimea de pălării noastre, precum și atribuie fundal este pentru antet. Că nu ai avut astfel de lucruri aici, ca în această imagine.
Stilurile trebuie subliniat faptul că modelul dvs. nu se repetă. Pentru a face acest lucru, a pus acest lucru: background-repeat: no-repeta. Și jamb ca fără precedent.
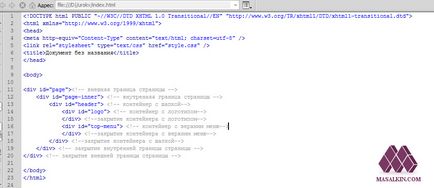
Urmatorul Photoshop include un strat cu logo-ul și meniul, și să le taie. Am aceste fișiere sunt numite logo.png și menu.jpg. Sper că ați înțeles principiul feliere. Logo-ul salvat în png, deoarece are un fundal transparent. Acum, să facem o schimbare in html nostru. Adăugarea de containere și logo-ul de top-meniu.

După cum se poate observa din structura, ambele situate in interiorul containerului cu capacul containerului. Apoi, am pus din nou acest stil. În captura de ecran

puteți vedea zona în care va marcate cu culoarea albastra se afla logo-ul. Frontiera de proprietate: 0px prescris datorită faptului că frontiera este afișat în unele browsere, în cazul în care nu este.
Link-uri Cred că știi deja cum să localizeze, astfel încât să crezi pentru a explica nu este necesar, asta. Chiar dacă ei nu știu cum, ea va fi demontate prin căutarea fișier HTML. Ei bine, totul pare a fi manipularea capacul este terminat, iar acum putem vedea ce avem.

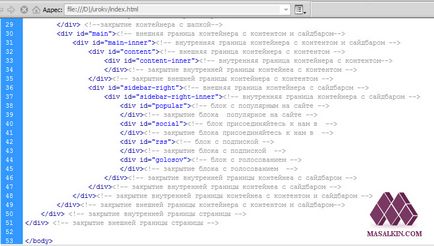
Acum să creeze blocul nostru în care se află partea principală, adică, conținutul și bara laterală. Noi o numim principal. După cum puteți vedea din fișierul HTML, că există și containerul interior, acesta este creat cu exact același scop ca pagină internă. Am pus în interiorul a două containere de conținut și bara laterală dreapta. Cred că principiul este clar. Pretutindeni există containere exterioare și interioare.


Am spus deja că gradientul este situat la locul de antet, Notam locul și blocurile noastre.

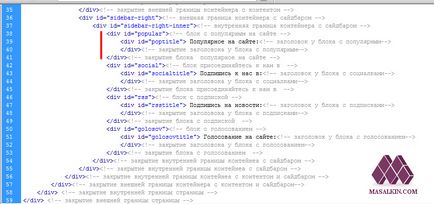
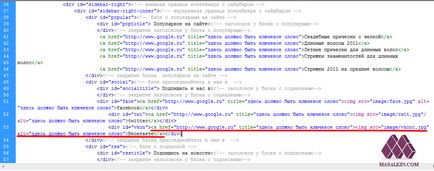
Link-uri în blocul cu populare, va fi capabil să se insera. În blocul cu populare puteți vedea eticheta de fișiere.

Acesta la tine, de asemenea, doresc să taie. Am lipop.jpg acest fișier.
Pentru a bloca alături de noi, va trebui să taie butonul sotsialok. Am acest fișier: face.jpg, twit.jpg, vkont.jpg. Cum de a plasa pe care ar fi trebuit sa aflat deja, principiul este același ca logo-ul în antet.

Cu forma de vot toate la fel. Aici astfel de manipulări simple, am ajuns cu formarea a barei laterale. Acum este timpul pentru a începe o bucată de conținut.
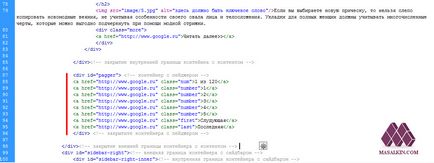
Slider și de căutare până nu vom atinge, și creditele pentru așa-numitele teasere și anunțuri de alte cuvinte. Din structura, avem nevoie să taie doar imaginile care apar în anunț. Am acest fișier: 1.jpg, 2.jpg, 3.jpg, 4.jpg, 5.jpg. Și doar să se uite cum se face anunțul.


Acest lucru se face în scopul de a specifica dimensiunea butonului. În general, a se vedea fișierul CSS, există toate bine explicate.
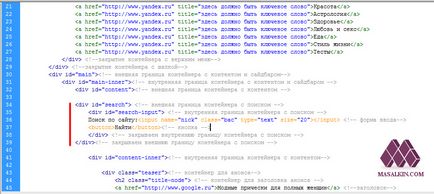
Acum, du-te pentru a crea un formular de căutare. o vom avea în codul între conținutul containerului și conținutul interior. Tăiați șablonul, trebuie doar să forma de intrare. Am search.jpg acest fișier. După cum vedeți am avea din nou un recipient exterior și un interior,

Eu o fac pentru comoditatea de a face mai ușor pentru a gestiona elementele situate în interior.
Cum sa faci un cursor. Puteți citi aici. Toate codul este luat de acolo, doar a făcut schimbarea de imagini. Fișierele necesare sunt amplasate în cursorul dosar.
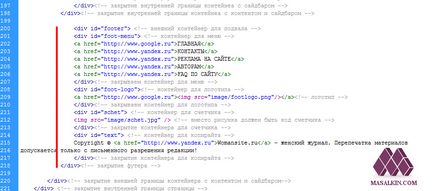
Conținutul C a timpului am terminat, și a lăsat destul de un pic, adăuga un subsol pe site-ul nostru, și admira aspectul finit. Privind la proiectarea
vedem că partea stângă a subsolului ar trebui să se stabilească un alt meniu, statistici contra cu drepturile de autor. Și pe dreapta ar trebui să fie logo-ul. Pe partea de sus, subsolul este sub forma unui gradient, ceea ce înseamnă că va trebui să reducă lățimea mai mult și bkgraund de 1 pixel. Ei bine, încă o dată să luăm instrumentul nostru preferat „tăierea“ și a tăiat logotipchik noastre cu contor și Beck. Am acest fișier: schet.jpg, footlogo.png, foot.jpg. De fapt, contorul de a introduce, introducerea codului serviciului în sine, voi insera pur și simplu imaginea. Provocarea pentru noi este clar, proceda la punerea sa în aplicare. Iată ce codul rezultat.

Noi atinge acest toate stilurile, și se bucură de a obține un model.
Sper ca acest tutorial a fost util pentru tine și podcherpnuli ceva pentru ei înșiși. În cazul în care structura de impunere vă conduce într-o stupoare, atunci nu-ți fie frică de ea. Typeset pot fi învățate în ultima lună. Nu este de fapt la fel de dificil pe cât pare la prima vedere.
Dacă cineva are orice întrebări, voi fi bucuros să-i răspundă.
P.S. Layout aspect nu este în conformitate cu IE 6. Am stick la principiul, dacă doriți să vă asigurați că aveți toate frumos, apoi actualizați browser-ul dumneavoastră.
P.S.S. Complet uitat că nu a arătat cum se instalează titlul și a uitat să scrie că este necesar să se conecteze la cursorul biblioteca jquery. Dar cred că veți găsi în șablonul unde este. Dacă încă nu, a se vedea ultima captura de ecran!

Ei bine, ca totul! Mult noroc în aspectul!