Cum sa faci un catalog el însuși pe WordPress
Ce crezi, cum să creeze un director?
Nu vei ghici!
Aceasta este de obicei Tag Cloud (tag-ul), ei bine, nu destul de normal, dar ușor modificate.

Datorită eticheta poate fi creată:
- catalog pentru un magazin online,
- catalog de cărți pentru bibliotecă online sau un film pentru cinematografie on-line,
- Catalog de reteta de diferite tipuri de prăjituri pe site-ul despre gătit sau
- catalog de cursuri de master de tip (de exemplu, pălării, rochii, mănuși cu un deget), manual de pe site-ul.
În general, atunci când sunt utilizate în mod corespunzător, eticheta poate fi utilizată pentru conținutul suplimentar structurarea site-ului.
Și cât de frumos sau de a le afișa pe site-ul neobișnuit, am să vă spun în acest post.
Pentru a începe cu tag-uri O nor. cod O, nu voi publica - puteți descărca fișierul cu codul pentru link-ul din partea de jos a postului.
Despachetați arhiva și încărcați fișierul în Catalog.php cu directorul tema.
Creați o pagină cu numele dorit și, ca un șablon pentru ea, selectați Catalog.php.
- imagini de dimensiuni, puteți specifica într-un rând:
width = „300“ - lățimea imaginii și înălțimea = „250“ - aceasta este înălțimea.
În loc de 300 și 250 intră dimensiunea lor.
get_tags funcționale, care tipărește etichete nor, nu permite să afișeze imagini, asa ca am folosit un mic truc.
Cum funcționează?
Creați un folder de pe gazdă, de exemplu, în cadrul dosarul încărcările și numele-l etichete.
În continuare, trebuie să se pregătească o imagine pentru fiecare etichetă.
Slug "Impatiens" tag-ul - balzamin.
În consecință, fotografia atașată la acea etichetă va fi numit balzamin.jpg.
Vă rugăm să rețineți, se pare ca o parte a numelui, care este după punctul - se numește extensia de fișier.
Extinderea fișierelor trebuie să fie .jpg.
Instruit și numit în mod corespunzător imaginea pe care doriți să încărcați într-un dosar Tag-uri.
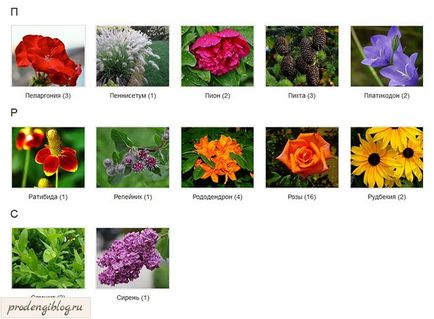
Utilizarea CSS poate face catalogul nostru de orice fel, de exemplu, după cum urmează:

stylesheet, puteți descărca, de asemenea, prin intermediul link-ul din partea de jos a postului.
Mutați codul din fișierul style.css Catalog.css în temă.
Puteți folosi aceste stiluri, deoarece acestea sunt, sau modificați lățimea bloc a imaginii.
O poți face aici:
Cu o lățime de 14,5% imagini vor fi afișate șase difuzoare.
Dacă doriți să crească sau să scadă numărul de coloane, împărțiți 100% pe numărul de coloane. De exemplu, ca aceasta:
20% scădere 2 (1% umplutură pe fiecare parte) și 0,5% pentru încrederea că toate blocurile se potrivesc pe pagină:
Aceasta înseamnă că imaginea este afișată cu cinci coloane, lățimea fiecărei să fie 17,5%.
Schimbați cifra de 14,5% parametrul lățime de 17,5%.
Asigurați-vă că dimensiunea imaginilor nu este mai mică decât lățimea coloanei!
De fapt, acest conținut duplicat, care nu este bun.
Fix it, nu putem, dar putem atenua impactul acestui fenomen pe site-ul lor.
Descrierea poate fi derivată funcția tag_description (), astfel:
Acest cod trebuie să fie adăugate la dosar, care este responsabil pentru producția de etichete. De obicei, acest index.php sau archive.php.
Adăugați la această descriere de cel puțin 1000 de caractere ale textului original.?php include ($ _SERVER [ "DOCUMENT_ROOT"] "/ vstavki / blokvtext2.html".); ?>
↓ Ca întotdeauna, fișierele de arhivă pentru catalog este disponibil pentru download abonați
Descărcat deja 27 de timp (s)
↓ deschis
Aveți dreptate.
Dar critica - oferta :). Puteți face pentru a modifica producția de etichete și trimite-mi opțiunea - voi publica cu referire la tine.
Ksana, vă mulțumesc! Foarte interesant. Mai târziu, eu sunt sigur că pentru a reveni la această problemă, și în timp ce crearea unui blog.
Cumparata tema, am înțeles.
Dragă Lyudmila!
Este tentant sa arate ca catalog plin de culoare!
Ea a dorit mult timp să facă ceva de genul
Este posibil să se facă constatările nu toate etichetele și selectiv sunt?

I Ksana
(În lumea Lyudmila) - site-uri Web designer și dezvoltator.
Pe acest blog am scrie despre Wordpress - Cum de a crea, susținerea și promovarea de site-uri de pe acest motor, plugin-uri și teme pentru ea, despre proiectarea și aspectul.
I-am spus, de asemenea, despre experiențele sale cu privire la banii de producție on-line.
Sper că e tot ce va fi interesant.
- Tema Femei Sabrina Premium


Tema City News este pentru blog-ul, site-ul de știri sau un portal oraș. Made in „revista“ stil. Acasă: pagină separată.

site-ul de dezvoltare retete culinare pentru Multivarki. Caracteristici: - aspect adaptiv. - Tipărește această pagină. - Diferite tipuri de conținut.




Alăturați-mă!
2047 de participanți