Cum sa faci un banner animat în Photoshop
Bună ziua, dragi prieteni. Astăzi hai sa vorbim despre bannerele, cu privire la modul de a face un banner animat în Photoshop. Ați văzut bannere pe multe site-uri pot plasa aceste bannere pe site-urile lor. Desigur, scopul oricarui banner pentru a atrage atentia vizitatorului. Și dacă te iau o imagine bună, apoi face un banner decent nu este dificil.
Ce va lua pentru a crea un banner
Desigur, veți avea nevoie de o imagine. Image - este baza tuturor bannere. În funcție de tema de imagine banner este ușor de găsit pe Internet.
Găsiți piesa de prelucrat dreapta, puteți crea un banner.
Selectarea dimensiunii banner-ului
Înainte de a începe să creați un banner, va trebui să decidă cu privire la dimensiunea sa. Mărimea unui lot. Și, în funcție de mai multe site-uri au saytbarov dimensiune, antet, subsol și cu posibilitatea de a plasa Runde bannere standard.
Așa că sfătuiesc să utilizați doar dimensiuni banner standard:
88 x 31; 100 x 100; 120 x 60; 120 x 90; 125 x 125; 120 x 240; 120 x 600; 160 x 600; 180 x 150; 234 x 60; 240 x 400; 250 x 250; 300 x 250; 300 x 600; 336 x 280; 468 x 60; 500 x 100; 600 x 90; 728 x 90; 970 x 90.
Dimensiunile sunt date în pixeli (px). Prima cifră - lățimea celui de al doilea - înălțime. Alegeți dimensiunea bazată pe calculul banner-ului.
Procesul de creare a unui banner
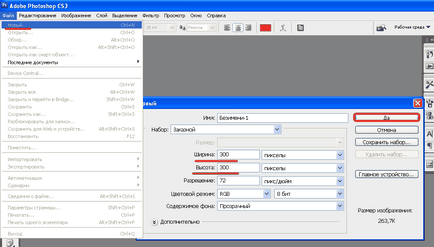
Deci, să spunem că am decis să fac o 300 x 300 pentru dvs. curs gratuit „Cum să tastați text prin vorbire.“ Aceasta este o dimensiune non-standard, dar pentru blog-ul meu am folosi această dimensiune, pentru că știu unde să-l loc.

Creați o nouă imagine
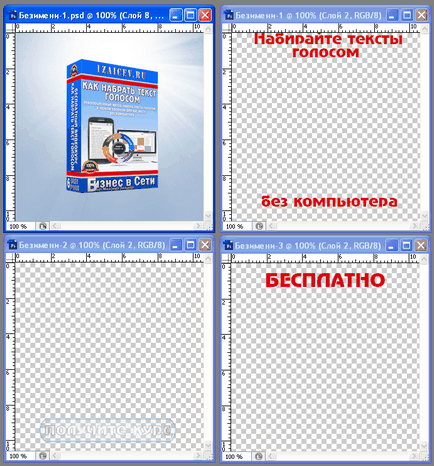
Pentru banner animat ai nevoie de cele două imagini. Adică, două sau mai multe. Totul depinde de ceea ce doriți să atragă atenția vizitatorilor.
Am creat 4 straturi de imagini. Mai precis, unul cu imaginea și trei cu textul.

straturi de gătit pentru animarea
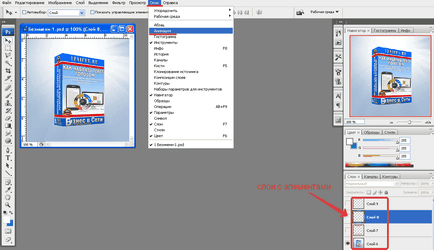
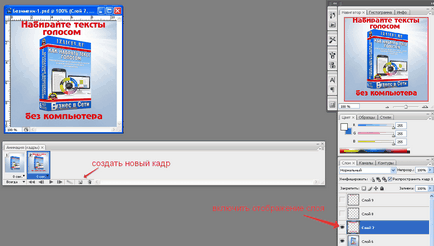
afișarea panoului „Animație“ acum să fie incluse. Pentru a face acest lucru, deschide elementul de meniu „Window“ - „Animație“.

Conectarea panoului de animație
Notă: În funcție de versiune și traducerea, acest lucru poate fi „Timeline“ sau încă într-un fel.
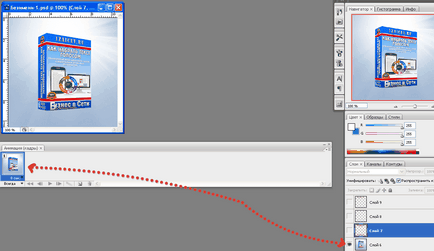
În „Animație“ va apărea un cadru la stratul curent. Afișarea straturilor rămase ar trebui să dezactivați temporar (elimina pictograma „ochi“ în fața stratului).

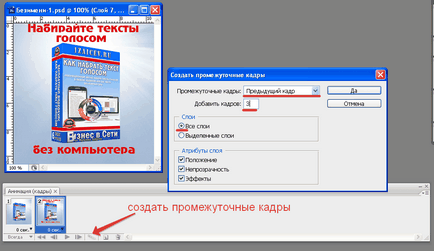
Mai mult decât atât, lucrăm cu acest panou și straturi de imagine. Pentru a începe crearea unui nou cadru și să includă o cartografiere a doilea strat. Aici trebuie să înțeleagă principiul, noul cadru - este un rezultat al schimbării cadrului anterior, la următorul.

Dar schimbarea dintre cadre este prevăzut cadre intermediare. Cadrele intermediare care crea un efect de estompare se estompeze în și din inscripții și imagini.

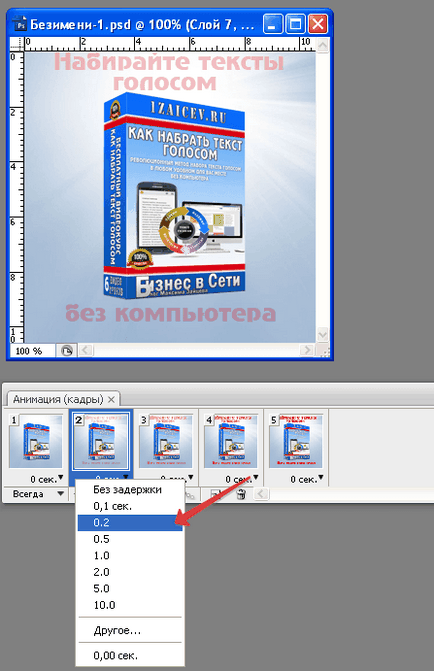
Pentru a îmbunătăți efectul de buna pentru fiecare cadru poate specifica intervalul de timp. Filmele pe care ar trebui să fie pus accentul, setați o întârziere mare.

Doar amintiți-vă, acceptă animație GIF. Acest format este foarte puțin în greutate și percepută orice site. Doar aici calitatea imaginii acestui format este diferit, astfel de efecte vizuale prea rece pentru a crea un banner pentru a utiliza nu are nici un sens. Dacă doriți să creați efecte vizuale frumoase, atunci este necesar să se creeze bannere flash sau bannere în format HTML5.
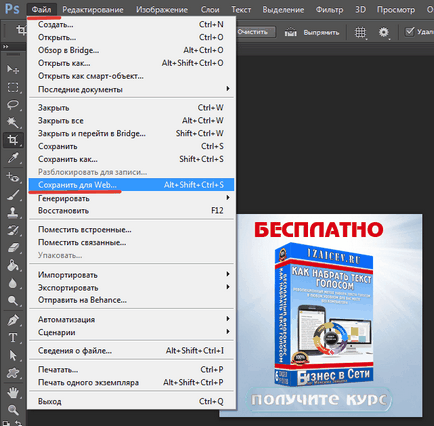
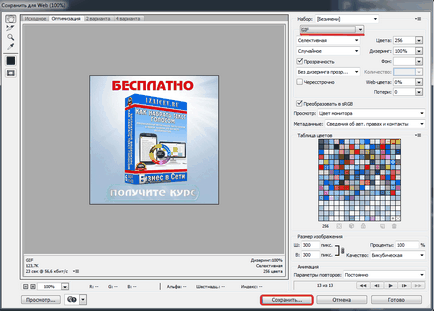
Deci, pentru a salva banner animat aveți nevoie pentru a deschide elementul de meniu „File“ - „Salvare pentru Web“.

Acum, sarcina dumneavoastră este de a alege formatul GIF, Photoshop va face restul pentru tine. Desigur, puteți experimenta cu setările. Dar cred că acest lucru nu este necesar.

Selectați formatul gif
Ca rezultat, veți obține un banner similar.
Cum pot instala un banner pe site-ul
Nu numai banner frumos. Acesta trebuie să fie în continuare instalat pe site-ul. Pentru a face acest lucru, trebuie să descărcați banner-ul în sine pentru site-ul tau. Puteți face acest lucru prin utilizarea de fișiere manager de hosting sau prin FTP-conexiune.
Acum, în locul site-ului în cazul în care aveți nevoie pentru a arăta insertului banner aici codul:
Doar amintiți-vă, codurile sunt inserate în codul sursă al unui site sau prin widget-uri. Nu uitați să schimbați referințele și dimensiunile banner-ului.
Banner pe care am făcut este perfect pentru dimensiunea sa sub saytbar, deci este mai ușor să inserați prin intermediul widget-ului.
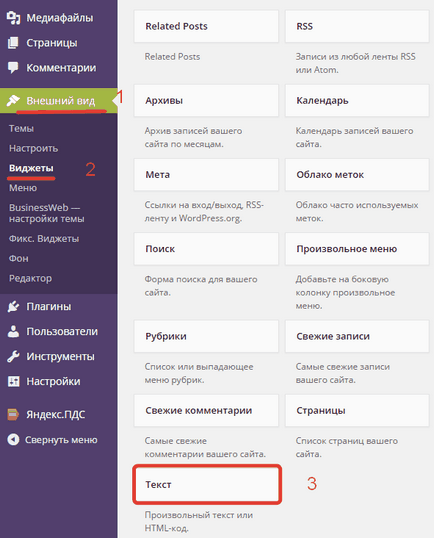
Pentru a face acest lucru, deschideți panoul de administrare WordPress - „Aspect“ - „Widgets“ - tip widget „text“.

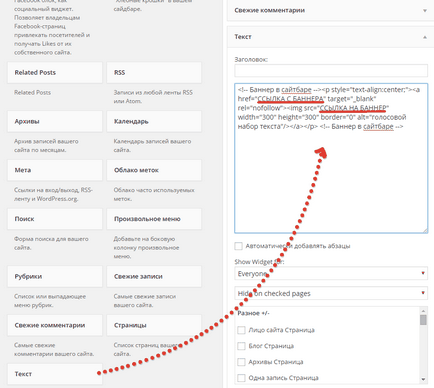
Apoi, adăugați widget-ul pentru a saytbar și inserați-l în codul de banner. Nu uitați să schimbați link-urile!

Introduceti codul din widget
Efectuat - se bucure de roadele muncii lor.