Cum de a plasa un banner pe site-ul
În ultima lecție, am făcut cunoștință cu Rotaban afiliat. Astăzi vă pakazhu cum să plasați un banner pe site. Ei bine, nu numai în antet, și în cazul în care doriți, de exemplu, în saydbrare sau articol. În locul banner-ului poate fi o priveliște comună, nu contează același motor aspect.
- Banner simplu;
- Banner sub forma unui cod de program de afiliere.
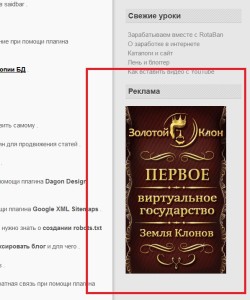
Cum se introduce un banner în bara laterală


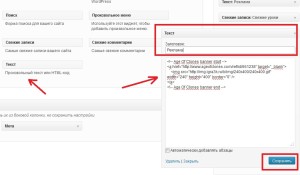
Cum se introduce un banner în antet
Ce-i de ce nu vor fi prezentate în detaliu, cu excepția să spun că am însușit numele banner - banner1. Acum, folosind FTP-conexiuni fișier deschis heder.php. Și am pus în codul nostru în locația dorită.

Aici este un cod am întors greu, bine, să vedem unde se află. Dacă șablonul banner se strâmbă, apoi încercați să-l repoziționeze la o altă linie.
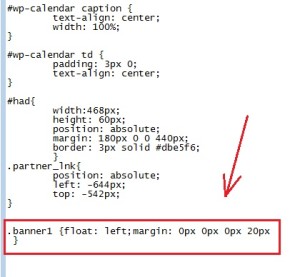
Acest loc nu mi se potrivește. Acum, trezește-te personalizate lui. Pentru a face acest lucru, deschideți fișierul style.css. Și în partea de jos a introduce acest cod:

După cum probabil ați ghicit, cifrele ne trezim din adavat coordonatele a banner-ului.
- prima cifră - verticală;
- al patrulea număr - orizontală.
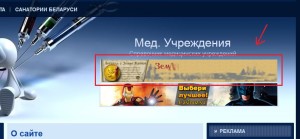
Ei bine, aici sunt pobaluete. La acasă am pus coordonatele - marja: 120px 0px 0px 443px. Și asta e ceea ce sa întâmplat:

Banner sub forma unei imagini

Așa am ajuns:
Dacă doriți să inserați un banner în bara laterală sau pe pagina, acest cod este suficient. Dar, dacă vei pune în Heder sau subsol, astfel încât să stabilească coordonatele, trebuie să-l înveliți, așa cum am făcut-o de mai sus:
Și adăugați în stil css:
Aici place și totul. Dacă mă pot ajuta să pune Like și Tweet. În următoarea lecție, vă voi arăta cea mai eficientă protecție împotriva efracției.