Cum de a face link-ul de imagine
webmasterii sunt de multe ori se confruntă cu necesitatea de a utiliza ca imagine de referință. Acest articol va uita la modul de a face o imagine un link în HTML și cum să facă imaginea unui link către Joomla.
În ciuda faptului că CMS Joomla simplifică operarea și nu necesită cunoștințe speciale de HTML si CSS, cred că stăpânirea tehnicilor de web master, este necesar să învețe HTML și CSS. Prin urmare, în prima parte a acestui articol vă voi arăta cum să faci o imagine un link în HTML, dacă nu te interesează, puteți merge direct la a doua parte a articolului, și citiți cum să facă o imagine un link către Joomla.
Cum de a face imaginea un link în HTML
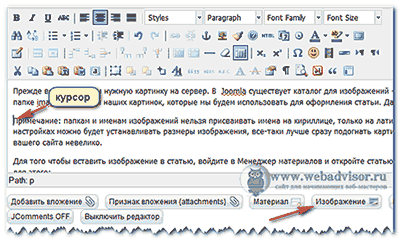
În acest exemplu, să luăm în considerare modul de a face imaginea de referință de editare a materialului html-cod. Descărcați imaginea dorită în dosarul pentru imaginile la server și deschide un articol pentru editare în HTML. În Joomla trebuie să faceți clic pe „Editare HTML-cod.“
Și astfel, vom începe să învețe să facă imaginea unui link în HTML.
1. Pentru a crea un link în tag-ul HTML este utilizat . atribut
2. Pentru a afișa imaginea într-o etichetă HTML utilizată . atribut
3. Pentru a lega imaginea a devenit, combina tag-urile:
De exemplu, făcând clic pe imaginea de mai jos, veți fi direcționat către pagina cu articolul „Cum de a insera o imagine într-un articol Joomla“
În plus, puteți utiliza:
align = "left" - aliniați imaginea din partea stângă;
alt = „Descriere Image“ - text alternativ pentru imagine (este afișată în locul unei imagini, în cazul în care browser-ul nu descarcă imagini);
title = „text atunci când treceți“ - textul care urmează să fie afișat atunci când treceți cursorul deasupra imaginii;
width = "200" - lățimea imaginii;
height = "100" - înălțimea imaginii;
border = „0“ - cadru în jurul imaginii (cadrul implicit apare în jurul imaginii în 1 px, în scopul de a elimina cadru, aveți nevoie pentru a pune o valoare de „0“).
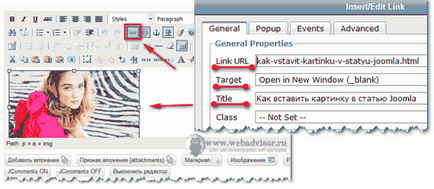
Cum de a face imaginea unui link către Joomla
1. Descărcați imaginea dorită într-un dosar de pe serverul unde ați stocat imaginea.


4. Dacă făcut în mod corespunzător, făcând clic pe imagine, veți obține de pe pagina de referință. De exemplu, făcând clic pe imaginea de mai jos, veți fi direcționat către pagina cu articolul „Cum de a insera o imagine într-un articol Joomla“
