Cum de a edita site-ul WordPress css, modul de a face un site WordPress
intrare
Schimbarea aspectul site-ului, poate fi într-un fișiere activ WordPress temă, și anume, într-un fișier numit style.css. Acesta este un fișier text simplu în extensie a CSS. Tradus ca CSS Cascading Style Sheets - Cascading Style Sheets. Sunt de acord, traducerea nu contează prea mult. Care sunt modurile în care puteți edita site-ul CSS WordPress vor fi discutate în continuare.
Pe de o parte, CSS este o extensie a fișierului text. Pe de altă parte, CSS este limbajul de programare în care este scris în fișierul. Cu CSS terță parte este un set de reguli pentru a defini font, culoare, site-ul, locația relativă a blocurilor de site-ul (stânga, centru, dreapta, departe de partea de sus și de jos), precum și alte reprezentări ale aspectului paginilor de pe site-ul, care, în acest dosar și să se înregistreze.
Imediat, am nota, fișierele CSS pot fi dimensiuni înfricoșătoare, dar nu există nici o afacere mare. Este foarte simplu, deși diferite, regulile sunt scrise într-o sintaxă simplă.
De asemenea, rețineți că să-și amintească toate regulile de inima, CSS nu este în mod necesar. Suficient pentru a înțelege regulile de scriere sintaxa CSS. Acest lucru este suficient pentru a edita fișierul CSS, iar directorul va ajuta întotdeauna. Principalul lucru să știe ce este bine și cum să se pronunțe. În plus față de directorul au instrumentele din browsere de pe ele de mai jos, care vă permit să editați CSS on-line.
În cazul în care este WordPress fișierul style.css
Câteva adevăruri:
- WordPress Fiecare temă are propriul fișier care definește aspectul său.
- Editați fișierul style.css o temă nu afectează alte fire instalate pe site-ul;
- Înainte de a modifica orice fișier temă activă, face un site de rezervă, în caz de editare eroare fatală și pentru a reveni site-ul a condițiilor de muncă.
Trei moduri de a edita site-ul CSS WordPress
Trei opțiuni de editare a fișierului style.css.
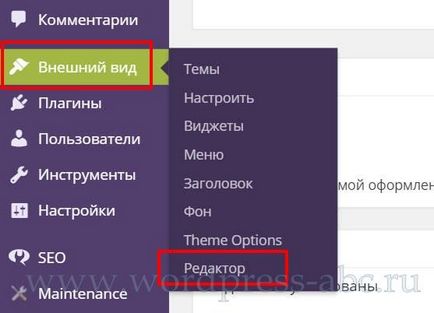
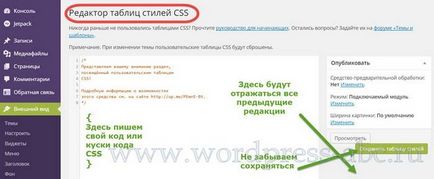
Editarea de la panoul de administrare


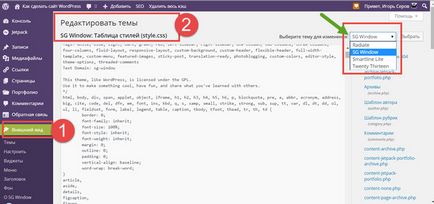
Erori de editare style.css nu poate aduce în jos pe site-ul, vă puteți strica numai aspectul. Prin urmare, înainte de editarea directă a consolei, puteți face fără un site de rezervă, suficient pentru a face o copie a fișierului style.css și după o întoarcere nereușită la forma anterioară editarea fișierului.
Editare fișier style.css prin FTP
Ei spun că există o gazdă care nu acceptă editarea fișierelor temă din panoul administrativ al site-ului. Nu contează. Este posibil și, de fapt, acesta este editat în mod corespunzător pe FTP fișier style.css. Corect, pentru că e în siguranță și aveți întotdeauna o copie a fișierului original.
Ambele metode sunt de editare de editare directă, „live“ fișier temă activă. În editarea directă este un mare dezavantaj: atunci când actualizați tema toate modificările vor fi pierdute, iar tema ia aspectul original. Pentru a evita acest lucru, o temă metodă de copil.
Citește și: Wordpress 4.0 Lansat
WordPress temă copil
Sistemul WordPress vă permite să creați fire copil pentru părintele temei activ. Tema pentru copii poate fi pe deplin copie a subiectului părinte sau prin utilizarea de import, «pick up“ și redefini stilul temei părinte. Adică, după ce creați și activați o temă, editați fișierul style.css moștenitoare tema copilului și variații nu dispar după actualizarea șablonului. Despre un subiect filială am scris un articol detaliat: De ce o temă WordPress filială.
Se bazează pe acest principiu, iar a treia cale de a edita stiluri.
WordPress Editați fișierul style.css cu plugin-uri

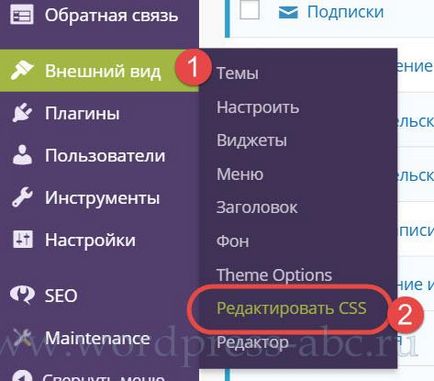
După ce este activată în meniul consola sub fila Aspect apare „Edit CSS».


De unde știi că doriți să editați
Dacă nu citiți fluent CSS ar trebui să folosească instrumente online pentru a citi și să înțeleagă CSS pe care doriți să o modificați.
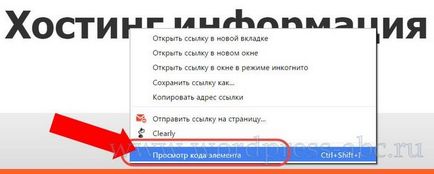
Accesați instrumentul prin butonul mouse-ului dreapta sau tastele scurte.
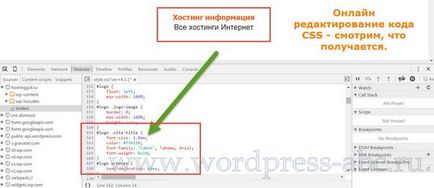
Eu arăt cum să-l folosească:
De exemplu, vrem să schimbe titlul site-ului.
- Directăm mouse-ul peste ea, prin butonul din dreapta se deschide „codul articolului“;

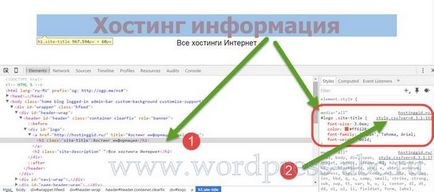
- Vedem codul HTML în câmpul din dreapta și codul CSS în câmpul din stânga;
- Puteți „profit“ pentru a juca cu codul CSS și a vedea imediat cum arată;
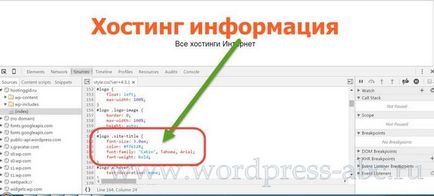
- Pentru a deschide CSS în câmpul principal, faceți clic pe numele fișierului CSS (a se vedea numărul foto 2).

De exemplu, am schimbat numele de dimensiunea fontului on-line.

Citește și: problema duplicării WordPress: un unic articolele recente din blog

Dar asta nu e tot.