Cum de a edita css în stiluri css ix adăuga css la WordPress
Buna ziua prieteni! În această lecție vom vorbi despre cum să WordPress, puteți adăuga propriile stiluri CSS sau modifica pe cele existente.
Rețineți că aceste cursuri este conceput mai mult pentru cei care au deja cunoștințe de bază în utilizarea de stiluri CSS. Și astfel, să începem!

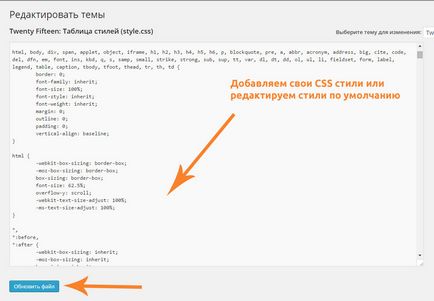
2. În pagina implicită va edita stilurile ferestrei deschise temă (template). După ce adăugați noile stiluri sau modifica pe cele existente, nu uitați să salvați modificările făcând clic pe butonul „Actualizare File“.

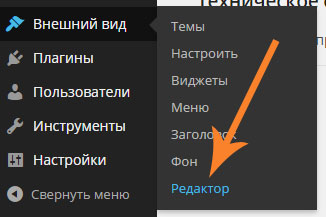
După cum puteți vedea, cu panoul administrativ în doar câteva click-uri puteți ajunge la stilurile de șablon WordPress.
Pentru a edita stilurile în acest fel, trebuie să:
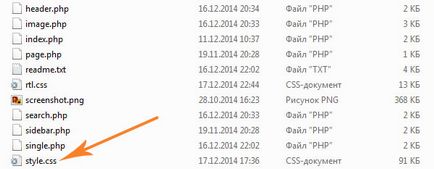
1. Găsiți fișierul style.css în folderul rădăcină al temei dvs. activat (șablon).
Calea către fișierul: wp-content \ teme \ tema nazvanie_vashey \ style.css

3. După ce a făcut toate modificările necesare în stilurile nu uitați să salvați fișierul style.css.
Modificarea acest mod, toate de urgență în cazul în care site-ul este găzduit pe un server local. În acest caz, nu va trebui să actualizeze de fiecare dată când stilurile de pagină de editare CSS din meniul administrativ după fiecare modificare.