Cum de a desena un buton frumos pentru un site
Buton pentru a desena în Photoshop nu este o problemă. De fapt, voi arăta un exemplu de metodă pentru acest buton. Folosind cunoștințele, puteți crea propriile butoane, conectarea și folosind propriile stiluri.
Principalul lucru pe care butonul se potrivesc corect în designul site-ului sau proiectarea în cazul în care îl va folosi.

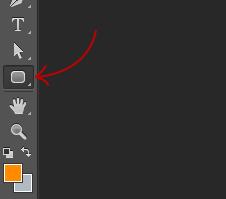
Crearea unui nou document în Photoshop. Butonul vom trage folosind instrumentul dreptunghi cu colțuri rotunjite.

Acum trebuie să configurați instrumentul. Am folosit culoarea portocalie - # ff8b00. Un set de colturi raza de 4 pixeli.
Acum, trage butonul. Dimensiuni face luând în considerare ceea ce despre timp va inscripția de pe butonul - un pic mai mult pentru a avea urechi.

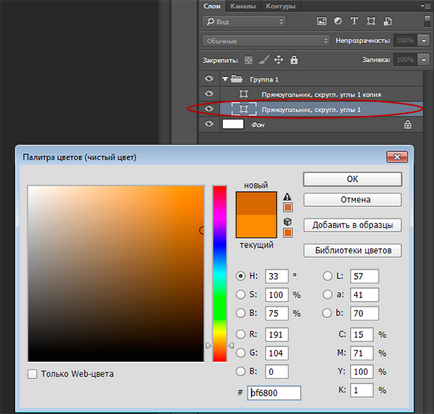
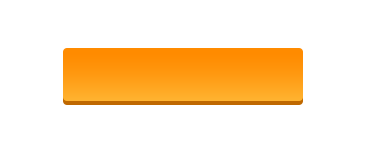
Acum, să ne facă un volum mic în stil plat. Paradoxul, dar volumul va fi într-un stil apartament. Pentru a face o copie a acestui strat cu un dreptunghi (CTRL + J) care este un dreptunghi și straturile inferioare - muta-l în jos la 2-3 pixeli în spațiul de lucru. Schimbarea culorii sale la o mai închisă, în acest caz - # bf6800

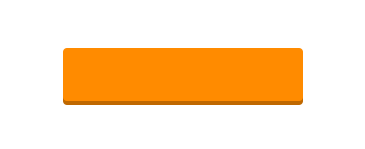
Rezultatul ar trebui sa arate. Practic poti face volum este mai mult, totul depinde de cât de mult a muta dreptunghiul de jos. De fapt, acest buton este un buton.

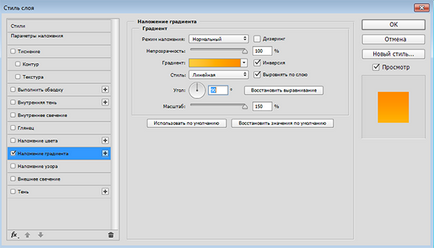
Acum, butonul pentru a fi interesant si suculent - iti sugerez sa adaugi un stil de gradient în dreptunghiul de sus. Pentru a face acest lucru, vă rugăm să faceți dublu clic pe stratul cu dreptunghi și găsi stilul Gradient Overlay.
Trebuie să fie configurat - unghiul de înclinare de 90 de grade.

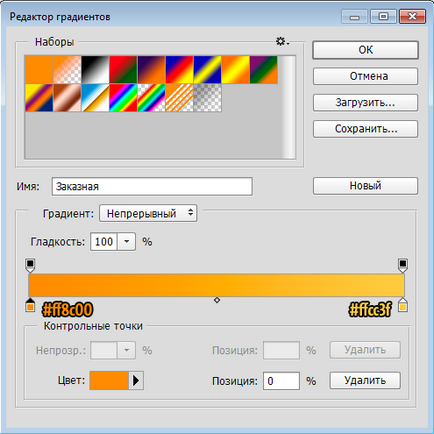
Și el gradient de culoare - # ff8c00 și # ffcc3f.


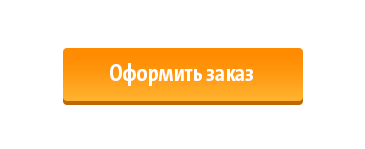
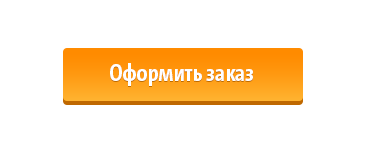
Rămâne să adăugați inscripția. Am folosit fontul Myriad Pro, alb. mărimea și culoarea fontului - de asemenea, necesitatea de a alege în funcție de design în cazul în care cheia va fi.

Dar alb inscripția unele pot fi dificil de citit. puteți face un pic de umbră elegant clar pentru a rezolva problema.
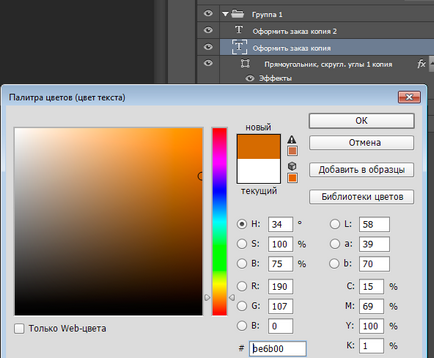
Pentru a face acest lucru, faceți o copie a stratului cu inscripția și care se află mai jos, mutați 1 pixel în jos și de culoare schimbare - # be6d00. În același fel am făcut cu dreptunghiurile.

Linia de fund. Inscripția de pe butonul de mai ușor de citit.

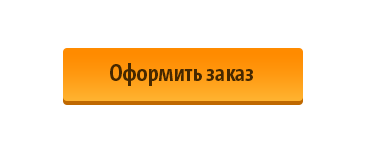
Cu toate acestea, dacă nu-ți place, puteți face o inscripție simplă în negru. Aici alegerile.

În plus, puteți face toate culorile și degradeuri pe butonul. Exemplu de culori diferite: