Cum de a adăuga o hartă Google pe site-3 moduri de a adăuga un WordPress Google Maps, blog de afaceri Max
Bună ziua prietenul și prietena! In acest articol vom discuta problema la locul de instalare WordPress Google Maps (Google Map). Aproape fără excepție, companiile de pe site-urile lor corporative sau carte de afaceri online au (și, dacă nu, ce ar trebui să fie) cărți de la Google sau Yandex.
Acest lucru este foarte important, atât în ceea ce privește promovarea resursei, și să informeze clienții cu privire la cazul în care compania dumneavoastră și modul în care poate fi atins.
Dacă nu înșel, acest lucru a fost discutat în unele dintre vechile rapoarte privind Yandex conferință.
Metoda 1 din 3: Standard adăuga hărți la site-ul
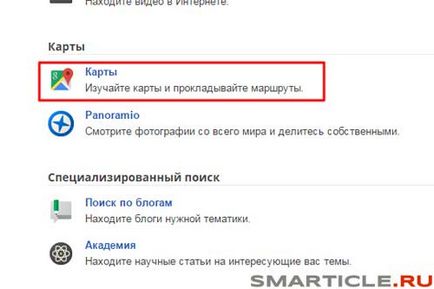
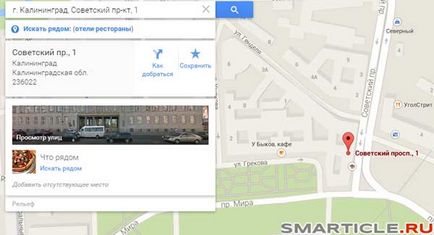
Acesta este cel mai popular mod de sugestii. Mergem la principalul motor pagina de căutare și introduceți Hărți secțiunea.



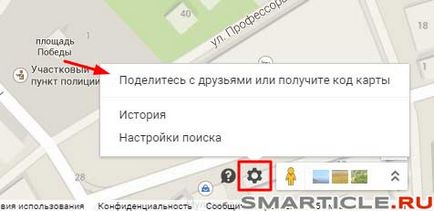
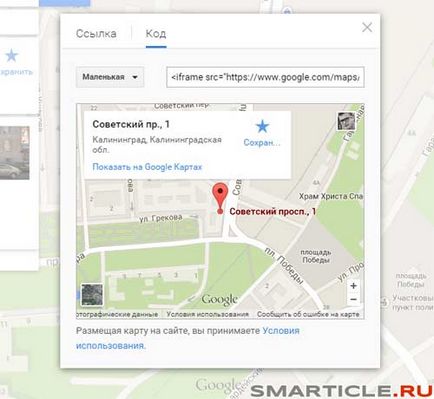
În continuare, puteți alege ce dimensiune de Google Maps pe care doriți să instalați la pagina lor și copiați codul rezultat într-un rând.

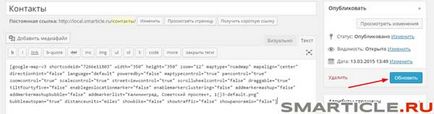
Acum, du-te la site-ul WordPress și mergeți la pagina „Contacte“ și comutați la modul text și inserați codul de mai sus obținut la locul potrivit pentru noi.

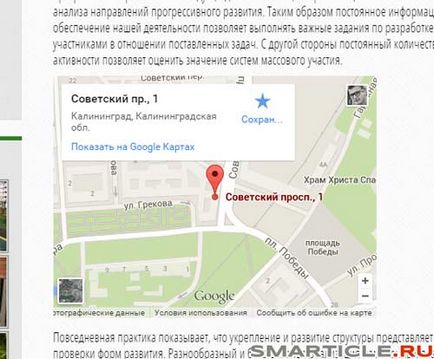
Acum vom actualiza pagina și a vedea rezultatul:

Excelent! Sa întâmplat. Acum, voi discuta posibilitatea de a adăuga un alt card. Va fi destul de bine pentru designeri web și de masterat web decât pentru începători.
Metoda 2 din 3: Adăugarea WordPress Google Maps prin câmpuri personalizate
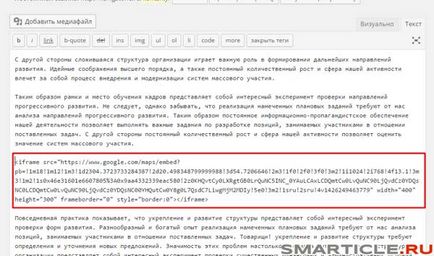
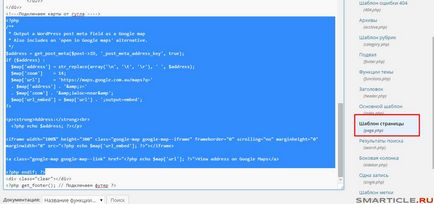
Accesați panoul de administrare WordPress și selectați șablonul page.php. În interiorul este pus în acest cod:
Introduceți o pagină care este modul în care (clickable imagine)

Dacă sunteți deja bun la WordPress, puteți pune întrebarea „De ce să adăugați acest cod? La urma urmei, acesta va fi afișat pe toate paginile, fără excepție. " Nu, voi răspunde de ce. Faptul că Google adăuga acest card vom la câmp aleatoriu. Dacă nu facem nimic, observăm că nimic nu va fi afișat și nu se poate face griji. Deci, în pagina de șablon codul cardului am pus în, acum să-l deduce pe orice pagină fără a adăuga script-uri. În acest scop, am încă o dată rândul său, la secțiunea „Contacte“ și ștergeți un cod existent acolo.
Un punct important în adresa linia $ = get_post_meta ($ post -> ID-ul '_post_meta_address_key' true ..);
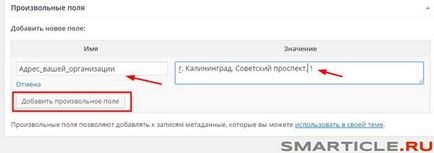
Mă duc în jos la partea de jos a paginii și adăugați unul nou.


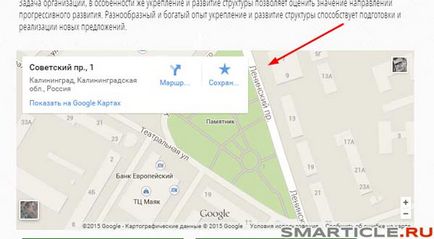
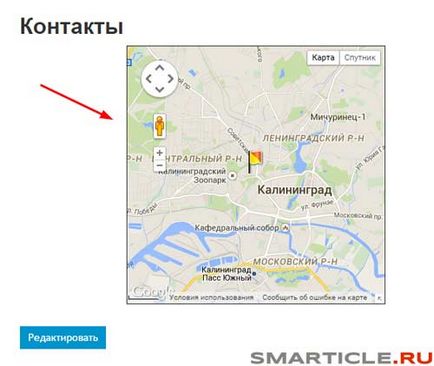
Apoi vom actualiza pagina și a vedea rezultatul în browser:

Acesta funcționează prea! Fii atent atunci când codul embed. Deoarece conține cererea php. În nici un caz nu-l inserați într-un alt cod de php imbricate bucla - obține o eroare și ecran „moarte“ alb. În acest exemplu, puteți specifica dimensiunea cardului. Lungime Lățime conține 100%. Puteți seta valoarea. Iată complot (click pentru a mari):
Am o lungime de 400 pixeli nu poate scrie, sistemul și așa va înțelege.
Metoda 3 din 3: Cum pot adăuga organizația pe hărțile Google utilizând plugin-ul
Există o altă alternativă, cu care putem adăuga compania dvs. pe hartă. Acest lucru este de a instala un plug-in special. Este numit Comprehensive Google Map Plugin. El are un rating foarte bun și un mare număr de instalații. Să-l instalați pe site-ul dvs., blog-ul.

După activare, în partea stângă a panoului va fi o nouă secțiune Google Map.

Avantajul acestui plugin este, de asemenea, faptul că puteți încorpora cu ușurință Google hartă într-un widget în bara laterală a site-ului și în orice alt loc. Foarte convenabil. Adăugăm la pagina în bara laterală.
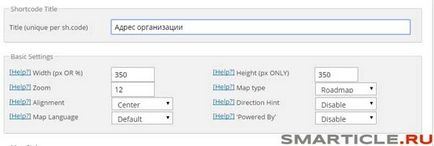
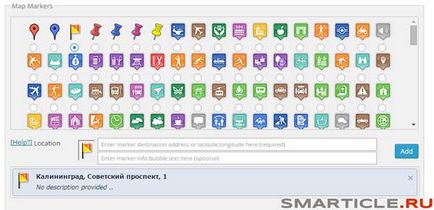
De asemenea, alegeți dimensiunea ca setările de bază. Să fie 500 cu 500 pixeli. Creșterea (Zoom) va pleca la aceeași valoare. Tipul de card - de obicei bidimensională (plat), precum și ascunde „Made Google“ și „Sfaturi de direcție.“


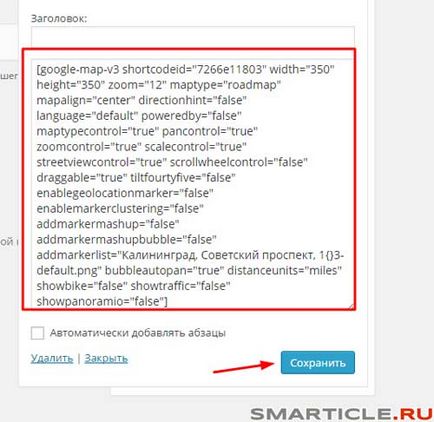
Apoi ignora, de asemenea elemente și faceți clic pe butonul «Generate SHORTCODE» (Genera SHORTCODE).

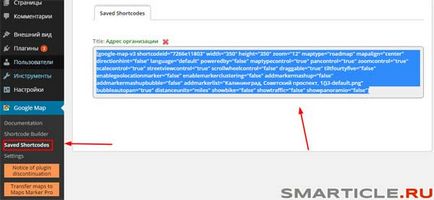
Apoi, va apărea o casetă de dialog care vă solicită să salvați rezultat scurtătură, faceți clic pe Salvare. Acum trebuie să introduceți codul de pe pagina. Pentru a-l vedea, avem nevoie pentru a merge la secțiunea «salvate Scurtăturile» (Salvat coduri scurte) și copia.


Asta sa întâmplat ca rezultat:

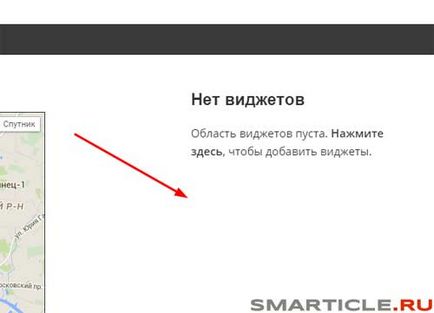
Foarte frumos și elegant. Acum să obțină o hartă în bara laterală. Aici este locul unde am de gând să-l loc.

Du-te la Aspect - Widgets, trageți unul nou cu numele „Text“ și inserați același cod și de a salva.



Toți prietenii mei. În această lecție este finalizată. În curând veți învăța, de asemenea, modul de conectare Maps API, și alte trucuri pentru dezvoltatori, dar va fi de mare atât pentru tine cât și pentru mine. Vă mulțumesc tuturor pentru atenție. Ne vedem în următoarea versiune!