Creare formular de contact de tip pop-up pentru site-ul dvs.

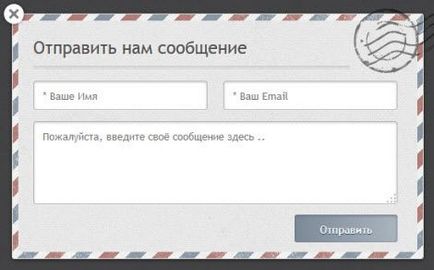
În opinia mea, un exemplu remarcabil de mijloace pentru a interacționa cu utilizatorii.
EXEMPLU urmărit. Acum, să ne extindem această formă în componente ale unei structuri comune în HTML, înainte de formarea apariția aspectului folosind CSS.
Formularul HTML-cod
De asemenea, avem nevoie pentru a crea un strat de întunecare a contextului general, atunci când activați forma pop-up. Această sarcină poate fi diferit, dar noi nu vom împărți firele de păr speciale și adăugați un alt div. dându-i identificatorul: id = „se estompeze“, iar clasa: class = „negru-suprapunere“. Poate pune lângă formular pentru a căuta o lungă perioadă de timp, dacă este necesar.
Ați observat, probabil, că butonul de închidere, înscris în blocul de formular de contact, chiar înainte de titlu și este logic, dar în cazul în care este ea să fie în continuare, butonul ar trebui să apară și să dispară împreună cu formularul. Aspectul și poziția butonului închidere, în viitor, vom forma în CSS
Atingerea de finisare a formei noastre HTML markup se va conecta la fișier document stiluri modal-contact-form.css. în care vom genera toate elementele necesare ale formularului. Conectarea la degetul mare, pentru cei care nu au nici un indiciu, voi explica în secțiunea între etichetele
. Din punctul de astfel de registru ar trebui să fie:Asta e, hai să aruncăm acum o privire la complet codul HTML al paginii care conține formularul de feedback pop-up:
Acest formular de feedback este făcută în stilul original, cu unele zhudozhestvami de design, astfel încât opțiunea de a utiliza numai aspectul standardelor moderne de CSS3, destul de problematică.
Baza intregii structuri, fundal, formularul de contact, va servi ca un simplu desen al unui plic care nu lasă utilizatorul, fără îndoială, din cauza faptului că a fost deschisă în fața lui)))) În butonul de închidere, vom folosi, de asemenea, o pereche de imagini mici, care a fost modificat atunci când treci . Toate aceste imagini, puteți schimba cu ușurință pe cont propriu, iar butoanele de la toate, dacă este prins curaj, poate zababahat pe CSS3.
Codul este destul de voluminos, bine, ceea ce se poate face, nu mă pot nega plăcerea, ori de câte ori admisibilă și justificate desigur, de a experimenta și de a pune în practică noile proprietăți CSS3 și funcții standard. Datorită acestui fapt, există soluții interesante și proaspete pentru layout. Nu fără eroare și îndoială, dar este real și în același timp dvizhuha practică utilă.
Arhiva cu codul sursă, veți găsi tot ce ai nevoie și chiar câteva opțiuni pentru imagini de fundal pentru formulare.
Va aprecia tot dacă distribuiți un link către o înregistrare în rețelele lor sociale:
dar nu este stilizat forma
Codul de mai sus și nu ar trebui să fie forme stilizate, pentru că pur și simplu nu au nici o legătură cu ea.
Acest lucru, după cum am înțeles, umplutura butoanele css (link-uri) pentru a apela mod.okna că nimic nu spun că este important ca ati scris in href atributul = „“. Trebuie să existe o comunicare cu forma containerului, id-ul, sau în exemplul meu, evenimentul onclick scris
Multumesc pentru raspuns.
Da, îmi pare rău, am greșit să-l pună - este tocată link-uri pentru a invoca formularul.
[Contact-form-7 id = "99" title = "Untitled"]
Acest cod îmi arată o legătură într-o formă de pop-up
link-ul funcționează, am greșit captcha
dar aș dori să fac în loc de butonul link-
În primul rând, unii vor corecta div-container în cazul în care butonul pentru a adăuga un margini externe la partea de sus și de jos, iar dacă este nevoie, aranjați sub-elemente (în cazul dumneavoastră Knop), în mijloc:
Apoi a făcut într-un link-cheie ca aceasta:
Faci o greșeală atunci când introduceți codul, trece printr-un punct de contact în selectorul-ne un nume. și Noonan asa. contactați-ne
Doar copiați versiunea mea este corectă și adăugați la css dvs. și să vedem ce se întâmplă.
Mulțumesc mult. Am copiat, dar până acum nu sa schimbat nimic.
copiat cu atenție toate ca tine.
Poate sunt, îmi pare rău, prost?
Am rezolvat problema într-un alt mod. Legat de origine clic pe link-ul. Link plasat într-o altă parte a site-ului, iar butonul - în locul său. Sa dovedit bine.