Ce sunt tag-uri în limba HTML și de ce sunt necesare pentru site-ul

Bună ziua, prietenii mei. Voi încerca să dea răspunsul cel mai complet la întrebarea de tag-uri, așa că recomand să rămână pe pagina și nu fugi. Să mergem!
În afara ferestrei noaptea târziu și am decis să bat pe tastatură într-un timp atât de rău pentru un motiv. Altă zi un prieten de-al meu pur și simplu nu a renunțat la crearea de propriul dvs. site doar pentru că părea mod dificil și de neînțeles de tag-uri markup. Nu știi ce-o etichetă?
De aceea, pentru el și pentru tine, am decis să se stabilească urgent un post despre aceste „icoane ciudate și explică importanța lor.
Cu oricine crede tag-uri „drojdia unora“ pot fi de acord doar parțial: da, ele nu sunt foarte memorabilitate pentru un începător, nu înțeleg destul de scopul lor. Dar totul e - trecere. Când ajungi într-o mică întrebare, Ce sunt tag-uri și cum să le folosească, pentru a înțelege simbolurile și formatul cu ajutorul conținutului vă va aproape automat.
De fapt, nu-mi plac aceste subiecte, cu toate acestea, și ei încearcă să înțeleagă. Prefer subiecte cum ar fi „face bani pe internet fără investiții“, sau de a promova blog-ul.
Tag-uri ce este și ceea ce sunt pentru
Ce sunt tag-uri de pe Internet? În mod tradițional, propun să începem cu o explicație a termenului. Tag - acest marcaj prin care browser-ul știe cum să afișeze anumit element de conținut atunci când acesta este descărcat de pe server. Hmm ... e de mirare spus ...
Tag-uri vizual arata ca parantezele unghiulare regulate: <и>, între care un webmaster plasează textul, crearea unui site web în marcajele de browser și programarea faptul că o parte a textului care a fost deschisă la culoare, altele arată un anumit tip, al treilea - în cadru.
Oricare dintre tag-ul - este elementul de limbaj HTML-, necesare la construirea site-ului.
Pentru a învăța limba - nu este dificil nici un străin, și dacă o folosiți în fiecare zi, puteți obține succesul într-o chestiune de săptămâni.
Și în acest caz - principalul lucru nu este de a obtine confuz, deoarece conceptul de etichetare are mai multe fatete si are mai multe sensuri.
Sunt sigur că călătoresc pe site-ul altcuiva, veți observa fraza, cum ar fi un nor de tag, tag-uri populare, hashtag, tag-uri de muzică. Toți acești termeni înseamnă doar un singur lucru - layout-ul, și sunt folosite ca tag-uri de pe site-uri și pagini web în fișiere audio.
Dar pentru a le studia toate astăzi, nu vom - ne interesează doar etichetele de pe site-urile de navigație și etichete NTML.
Cum să utilizați etichete HTML pentru navigarea pe site
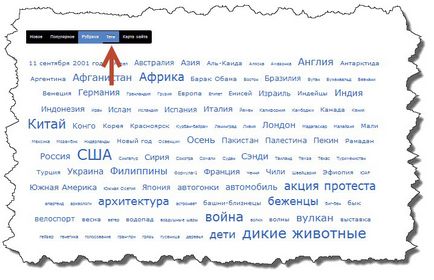
Câmpul marcat cu „etichete“ și un set de cuvinte - aceasta este prima „întâlnire“ cu aspectul site-ului de utilizator nu este foarte clar pentru el.

De ce să faceți toate cuvintele cheie într-o listă separată, știe doar proprietarul site-ului - simplifică oaspeții în căutarea pagina dorită la cererea necesară. La urma urmei, curiozitatea face clic pe un anumit cuvânt, chiar și utilizatorii neexperimentați.
Dar această metodă de marcare este utilizat, nu toate webmasteri, ai observat? De ce atât de mulți dintre ei evita această metodă de navigare, deși cel mai convenabil pentru utilizator și este furnizat în WordPress?
Voi exprima cu aceasta ocazie opinia mea umila: aceste etichete funcționează perfect atunci când resursa nu este încă crescut la numărul mare de pagini și tu, ca webmaster, au posibilitatea de a naviga conținutul și amintiți-vă toate etichetele create pentru articolele postate pe acest site.
Pentru proiectele mari, modul absolut nu este potrivit - aceasta nu este atât de mult servește ca un ghid pentru utilizator, dar pentru a crea un dezastru: numărul de tag-uri crește, și ei încep să se suprapună, introducerea oaspete pe căi greșite.
etichete HTML pe pagina
Puțin mai mare, pot să vă asigur că NTML - marcare - nu e nimic complicat, personajele și aplicarea acestora puteți afla în câteva lecții ... Suntem gata să înceapă acum? Mai ales, o sută de caractere nu a lăsat atât de mult după salvare a venit stiluri CSS HTML (din care vom vorbi altă dată).
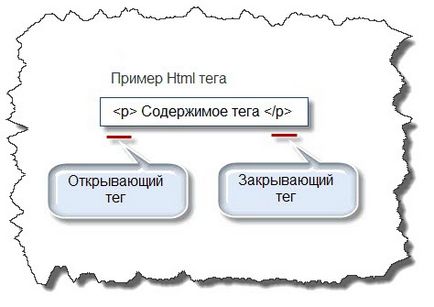
Pentru a începe cu elementar - crearea unui paragraf. Pentru a face acest lucru, trebuie să utilizați o deschidere și închidere tag-ul R. Iată cum arată:
textul aici congenial postat
Observați diferența dintre deschidere și închidere tag-uri HTML-: prezența slash după paranteze.
Uită-te din nou la imaginea grafică:

paranteze unghiulare care încadrează etichetele este caracteristica principală pe care browser-ul determină aspectul și le separă de conținutul principal.

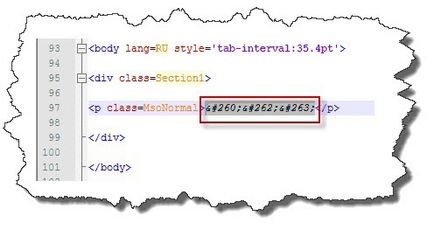
Pentru a insera o imagine în NTML are nevoie doar deschiderea tag IMG. Se pare ca acest lucru:
Ei bine. Acum, eu sunt calm: Chiar și cu aceste cunoștințe minime vă puteți crea site-uri frumoase. Plus o altă practică va face truc - si vei invata foarte repede tag-uri.
Nu uitați să se uite intre timp si pe site-ul meu - crearea de ea, și am încercat pentru tine în „lupta inegală“, cu etichete.
Pentru noi întâlniri interesante.
Cu stimă, Maxim Boyko.