Buton pentru site-ul dvs.
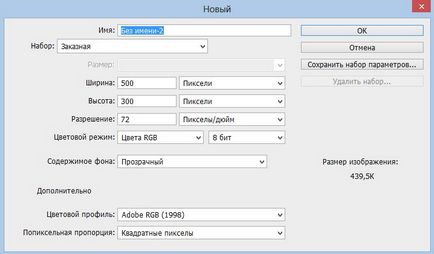
Noi mergem în Photoshop și de a crea un nou document CTRL + N.
Ne expune 500px latime, inaltime 300px.

Pe panoul de sus, faceți clic pe meniul „Window“ și selectați „straturi“, sau pur și simplu apăsați F7.
Avem aici apare o fereastră:

Layer 1 da numele de „fundal“. Pentru a schimba numele, trebuie să faceți clic de două ori cu mouse-ul pe Sloyu1.
da întotdeauna numele fiecărui strat! Acesta este titlul puteți găsi întotdeauna un anumit strat.
Ia instrument de „umplere“
și umple fundal albastru.
Pentru potrivirea culorilor exactă, descărcați programul ColorMania.
Butonul în sine este lățimea de 300px, 100px în înălțime.
Noi expune ghiduri. Vertical pe 100px si 400px, 100px pe orizontală și 200px.
Ghidurile sugerează întotdeauna pune-l vă obișnui pentru funcționarea corespunzătoare a web-design.
Ia instrument „dreptunghi cu colțuri rotunjite.“ Acesta este situat în panoul din stânga, în apropiere de partea de jos, sau U. hotkey
Expune în partea de sus a setărilor: alege umplere alb, accident vascular cerebral off.
Raza (în același loc de pe panoul de sus) fac 10px.
Acum, cu atenție și trage strict în conformitate cu butonul nostru ghid.
Ar trebui să obțineți ceva de genul:

Guides dezactiva CTRL +;
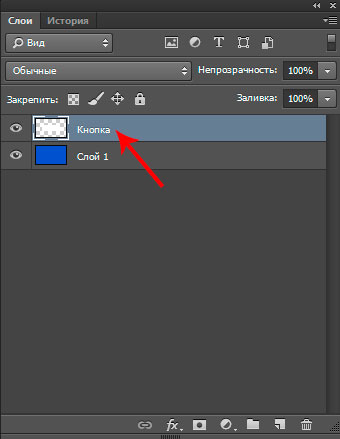
Vă rugăm să rețineți că în „straturi“ ale unui nou strat, redenumi acest strat, făcând clic de două ori pe butonul stâng al mouse-ului, și îi dă numele de „buton“.

da întotdeauna numele straturilor, astfel încât să nu sunt confuzi.
Baza pentru cheie gata, acum sarcina noastră noastră din ea pentru a face butonul cu un gradient în Web 2.0 stil.
Deci, pentru că stilul este aplicat.
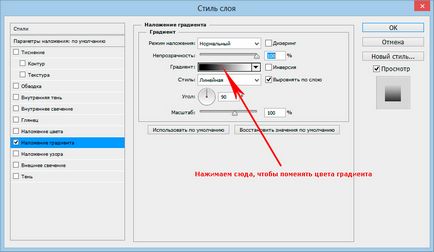
Gradient Overlay.
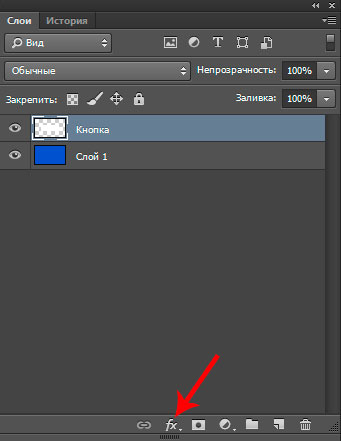
Alegerea „buton“ strat, făcând clic pe ea cu mouse-ul o dată.
Faceți clic pe butonul fx și selectați elementul „Gradient Overlay“

Avem aici apare o fereastră:

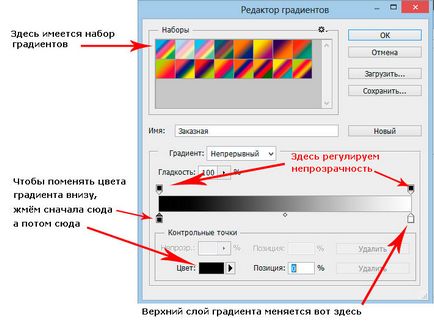
După ce ne-am dat click pe fereastra cu un gradient, avem o fereastră în care vom schimba culoarea gradientului.

Dar se pare ca o, așa că adăugarea de umbra destul de plat și accident vascular cerebral.
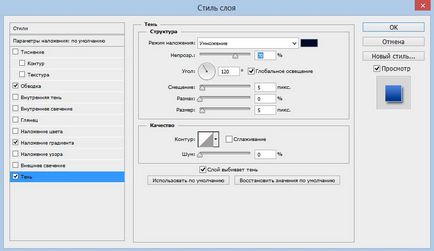
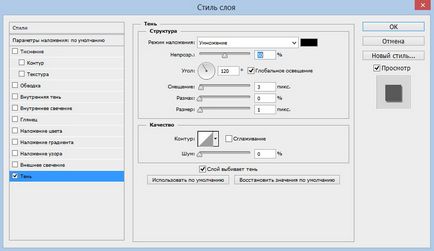
Push fx și alege stilul de „umbra“ și a stabilit parametrii ca în imagine.

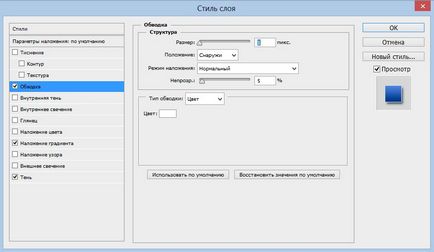
Și adaugă un accident vascular cerebral: fx -> accident vascular cerebral.

Ei bine, acum ne putem da numele nostru buton.
Ia instrument de „text“ sau pur și simplu apăsați tasta Latină „T“, parametrii de text sunt stabilite după cum urmează:
Font - Verdana, bold, 30px.
Și scris textul „butoanele“.
Se aplică la stilul de text „umbra“, cu parametri ca în imagine.

Mențineți butonul nostru în format Photoshop (* .PSD;. * PDD).
Aceasta este cea mai simplă versiune a butonului de gradient.